Label
This page has been automatically translated using the Google Translate API services. We are working on improving texts. Thank you for your understanding and patience.
Header
#include <gui/label.h>
Functions
| Label* | label_create (void) |
| void | label_OnClick (...) |
| void | label_min_width (...) |
| void | label_text (...) |
| void | label_size_text (...) |
| void | label_font (...) |
| void | label_style_over (...) |
| void | label_multiline (...) |
| void | label_align (...) |
| void | label_color (...) |
| void | label_color_over (...) |
| void | label_bgcolor (...) |
| void | label_bgcolor_over (...) |
| void | label_trim (...) |
| const char_t* | label_get_text (...) |
| const Font* | label_get_font (...) |
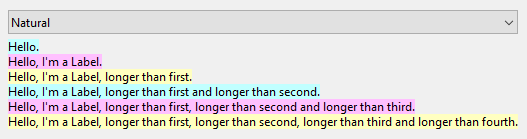
Label controls are used to insert small blocks of text into windows and forms. They are of uniform format, that is, the font and color attributes will be applied to the entire text. In most cases the content will be limited to a single line, although it is possible to show blocks that extend in several lines. The control size will be adjusted to the text it contains (Figure 1). In Hello Label! you have an example of use.
- Use label_create to create a text control.
- Use label_text to set the text.
- Use label_font to set the font.

1. Multiline label
- Use label_multiline to expand the text in several lines.
- Use label_min_width to establish the width of the text.
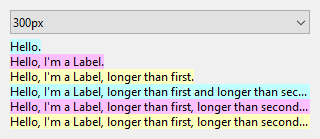
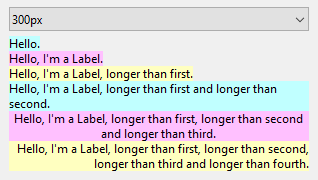
In the case that the column of Layout has a width smaller than the text, some dots (ellipse) will be displayed at the clipping point (Figure 2), except in multi-line labels, which will expand vertically to accommodate all text (Figure 3).


Multiline labels are also sensitive to new line characters ('\n') included in the text.
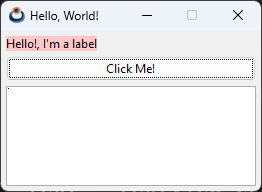
2. Label in forms
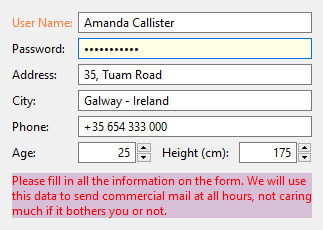
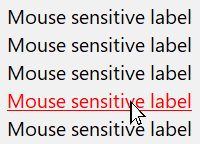
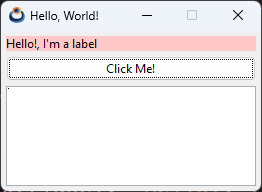
In (Figure 4) we have an example of the use of Label in forms. If necessary, we can make the texts sensitive to the mouse by varying their style and colors (Figure 5).
- Use label_style_over to change the font style.
- Use label_color_over to change text color.
- Use label_bgcolor_over to change background color.
- Use label_OnClick to respond to a click on the text.


3. Dynamic labels
- Use label_size_text to set the text to which the control will be sized.
- Use label_align to set the internal alignment of the text.
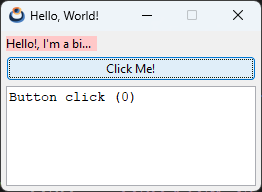
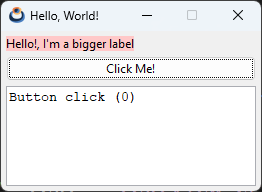
The usual thing will be that the text of a Label control is constant, but sometimes we will need to change it to, for example, display status information. In the case of changing the text once the window has been sized, it is possible that the control does not have enough space to accommodate the new text, cutting off and introducing ellipses (Figure 6).


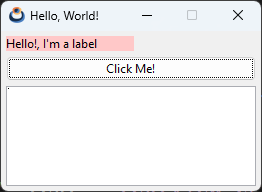
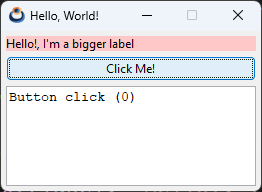
To avoid this, we can set an alt text large enough for all possible values. The label control will use this text to calculate its size (Figure 7).
|
|
label_size_text(label, "Hello, I'm a bigger label");
|


Another way to solve this problem is to expand the cell where the Label is housed, with the ekJUSTIFY option, occupying the entire width of the layout column (Figure 8).
|
|
// (0, 0) is the cell coords layout_label(layout, label, 0, 0); layout_halign(layout, 0, 0, ekJUSTIFY); |


In the case that the control is wider than the text itself, we can control the internal alignment with label_align.
label_create ()
Create a text control.
Label* label_create(void);
Return
The new label.
label_OnClick ()
Set the OnClick event handler.
void label_OnClick(Label *label, Listener *listener);
1 2 3 4 5 6 7 |
static void i_OnClick(App *app, Event *e) { const EvMouse *p = event_params(e, EvMouse); do_something_onclick(app, p->x, p->y); } ... label_OnClick(label, listener(app, i_OnClick, App)); |
| label | The label. |
| listener | Event handler. |
Remarks
See GUI Events.
label_min_width ()
Set the control width.
void label_min_width(Label *label, const real32_t width);
| label | The label. |
| width | The control width. |
Remarks
By default, a label control adjusts its size to the text it contains. Use this function along with the label_multiline or when you want to force a default width.
label_text ()
Set the text that the label will display.
void label_text(Label *label, const char_t *text);
| label | The label. |
| text | UTF8 C-string terminated in null character |
label_size_text ()
Sets the text with which the control will be sized.
void label_size_text(Label *label, const char_t *text);
| label | The Label. |
| text | UTF8 C-string terminated in null character |
Remarks
By default, a Label control will be sized to the exact size of the text it contains. See Dynamic labels. It has a similar effect to label_min_width, using the measure of a text, instead of a pixel value.
label_font ()
Set the text font.
void label_font(Label *label, const Font *font);
| label | The label. |
| font | Font. |
label_style_over ()
Set the font modifiers, when the mouse is over the control.
void label_style_over(Label *label, const uint32_t style);
| label | The label. |
| style | Combination of values fstyle_t. |
label_multiline ()
Activate or deactivate the multiline attribute.
void label_multiline(Label *label, const bool_t multiline);
| label | The label. |
| multiline |
|
Remarks
See Multiline label.
label_align ()
Sets the horizontal alignment of the text with respect to the size of the control.
void label_align(Label *label, const align_t align);
| label | The label. |
| align | Alignment. |
Remarks
See Dynamic labels.
label_color ()
Set the text color.
void label_color(Label *label, const color_t color);
| label | The label. |
| color | The color. |
Remarks
RGB values may not be fully portable. See Colors.
label_color_over ()
Set the color of the text, when the mouse is over the control.
void label_color_over(Label *label, const color_t color);
| label | The label. |
| color | The color. |
Remarks
RGB values may not be fully portable. See Colors.
label_bgcolor ()
Set the background color of the text.
void label_bgcolor(Label *label, const color_t color);
| label | The label. |
| color | The color. |
Remarks
RGB values may not be fully portable. See Colors.
label_bgcolor_over ()
Set the background color of the text, when the mouse is over the control.
void label_bgcolor_over(Label *label, const color_t color);
| label | The label. |
| color | El color. |
Remarks
RGB values may not be fully portable. See Colors.
label_trim ()
Sets how the text will be clipped when it does not fit inside the control entirety.
void label_trim(Label *label, const ellipsis_t ellipsis);
| label | The label. |
| ellipsis | Trimming style. |
Remarks
This does not apply if it is a multiline label.
label_get_text ()
Get the label text.
const char_t* label_get_text(const Label *label);
| label | The label. |
Return
The text.
label_get_font ()
Get the font associated with control.
const Font* label_get_font(const Label *label);
| label | The label. |
Return
Font.


