UpDown
This page has been automatically translated using the Google Translate API services. We are working on improving texts. Thank you for your understanding and patience.
Header
#include <gui/updown.h>
Functions
| UpDown* | updown_create (void) |
| void | updown_OnClick (...) |
| void | updown_tooltip (...) |
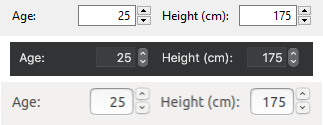
UpDown are two-part horizontally divided button controls (Figure 1). Each part has a small arrow printed and is normally used to make discrete increases in numerical values associated with controls Edit.
- Use updown_create to create an updown button.
- Use updown_OnClick to respond to keystrokes.

updown_create ()
Create an updown control.
UpDown* updown_create(void);
Return
The updown.
updown_OnClick ()
Set an event handler for pressing the button.
void updown_OnClick(UpDown *updown, Listener *listener);
1 2 3 4 5 6 7 8 9 10 |
static void i_OnClick(App *app, Event *e) { const EvButton *p = event_params(e, EvButton); if (p->index == 0) do_something_onup(app); else do_something_ondown(app); } ... updown_OnClick(updown, listener(app, i_OnClick, App)); |
| updown | The updown. |
| listener | Callback function to be called after clicking. |
Remarks
See GUI Events.
updown_tooltip ()
Set a tooltip for the button. It is a small explanatory text that will appear when the mouse is over the control.
void updown_tooltip(UpDown *updown, const char_t *text);
| updown | The updown. |
| text | UTF8 C-string terminated in null character |


