Label
Cabecera
#include <gui/label.h>
Funciones
| Label* | label_create (void) |
| void | label_OnClick (...) |
| void | label_min_width (...) |
| void | label_text (...) |
| void | label_size_text (...) |
| void | label_font (...) |
| void | label_style_over (...) |
| void | label_multiline (...) |
| void | label_align (...) |
| void | label_color (...) |
| void | label_color_over (...) |
| void | label_bgcolor (...) |
| void | label_bgcolor_over (...) |
| void | label_trim (...) |
| const char_t* | label_get_text (...) |
| const Font* | label_get_font (...) |
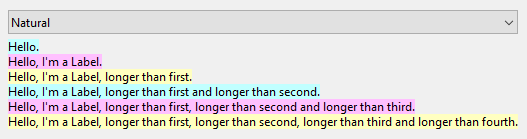
Los controles Label sirven para insertar pequeños bloques de texto en ventanas y formularios. Son de formato uniforme, es decir, los atributos de fuente y color se aplicarán a la totalidad del texto. En la mayoría de ocasiones el contenido estará limitado a una sola línea, aunque es posible mostrar bloques que se extiendan en varias de ellas. El tamaño del control se ajustará al del texto que contiene (Figura 1). En ¡Hola Label! tienes el código de ejemplo.
- Utiliza label_create para crear un control de texto.
- Utiliza label_text para establecer el texto.
- Utiliza label_font para establecer la fuente.

1. Label multilínea
- Utiliza label_multiline para expandir el texto en varias líneas.
- Utiliza label_min_width para establecer el ancho del texto.
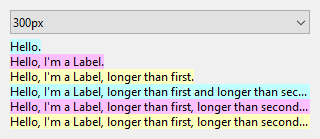
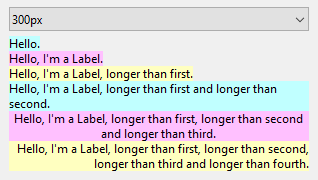
En el caso que la columna del Layout tenga un ancho menor que el del propio texto, se mostrarán unos puntos (elípsis) en el punto de corte (Figura 2), salvo en labels multilínea, que se expandirán verticalmente para dar cabida a todo el texto (Figura 3).


Los label multilínea son también sensibles a los caracteres nueva línea ('\n') incluidos en el texto.
2. Label en formularios
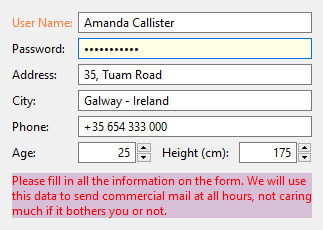
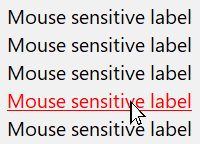
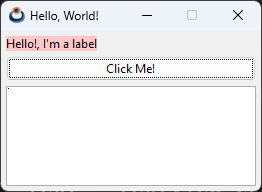
En (Figura 4) tenemos un ejemplo del uso de Label en formularios. Si fuera necesario, podemos hacer que los textos sean sensibles al ratón variando su estilo y colores (Figura 5).
- Utiliza label_style_over para cambiar el estilo de la fuente.
- Utiliza label_color_over para cambiar color del texto.
- Utiliza label_bgcolor_over para cambiar color del fondo.
- Utiliza label_OnClick para responder a un clic en el texto.


3. Label dinámicos
- Utiliza label_size_text para establecer el texto con el que se dimensionará el control.
- Utiliza label_align para establecer la alineación interna del texto.
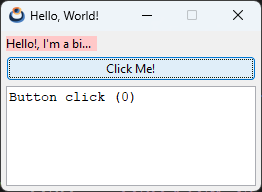
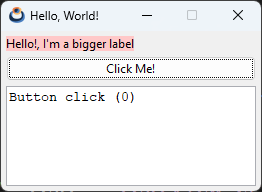
Lo habitual será que el texto de un control Label sea constante, pero en ocasiones necesitaremos cambiarlo para, por ejemplo, mostrar información de estado. En el caso de cambiar el texto una vez dimensionada la ventana, es posible que el control no tenga espacio suficiente para alojar el nuevo texto, cortándose e introduciendo elípsis (Figura 6).


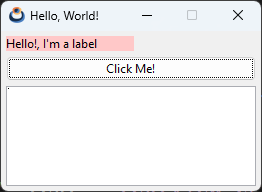
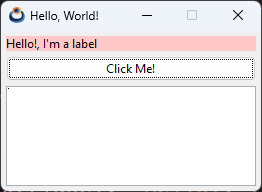
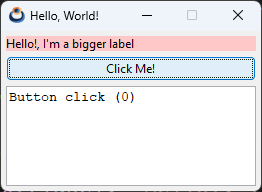
Para evitar esto, podemos establecer un texto alternativo y suficientemente grande para todos los posibles valores. El control label utilizará este texto para calcular su tamaño (Figura 7).
|
|
label_size_text(label, "Hello, I'm a bigger label");
|


Otra forma de solucionar este problema es expandir la celda donde se aloja el Label, con la opción ekJUSTIFY, ocupando todo el ancho de la columna del layout (Figura 8).
|
|
// (0, 0) is the cell coords layout_label(layout, label, 0, 0); layout_halign(layout, 0, 0, ekJUSTIFY); |


En el caso que el control sea más ancho que el propio texto, podemos controlar la alineación interna con label_align.
label_create ()
Crea un control de texto.
Label* label_create(void);
Retorna
El nuevo Label.
label_OnClick ()
Establece el manejador del evento OnClick.
void label_OnClick(Label *label, Listener *listener);
1 2 3 4 5 6 7 |
static void i_OnClick(App *app, Event *e) { const EvMouse *p = event_params(e, EvMouse); do_something_onclick(app, p->x, p->y); } ... label_OnClick(label, listener(app, i_OnClick, App)); |
| label | El Label. |
| listener | Manejador del evento. |
Observaciones
Ver Eventos GUI.
label_min_width ()
Establece el ancho del control.
void label_min_width(Label *label, const real32_t width);
| label | El Label. |
| width | El ancho del control. |
Observaciones
Por defecto, un control Label ajusta su tamaño al texto que contiene. Utiliza esta función junto con label_multiline o cuando quieras forzar un ancho por defecto.
label_text ()
Establece el texto que mostrará la etiqueta.
void label_text(Label *label, const char_t *text);
| label | El Label. |
| text | Cadena C UTF8 terminada en carácter nulo |
label_size_text ()
Establece el texto con el que se dimensionará el control.
void label_size_text(Label *label, const char_t *text);
| label | El Label. |
| text | Cadena C UTF8 terminada en carácter nulo |
Observaciones
Por defecto, un control Label se dimensionará con el tamaño exacto del texto que contiene. Ver Label dinámicos. Tiene un efecto similar a label_min_width, utilizando la medida de un texto, en lugar de un valor en píxeles.
label_font ()
Establece la fuente del texto.
void label_font(Label *label, const Font *font);
| label | El Label. |
| font | Fuente tipográfica. |
label_style_over ()
Establece los modificadores de fuente, cuando el ratón está sobre el control.
void label_style_over(Label *label, const uint32_t style);
| label | El Label. |
| style | Combinación de valores fstyle_t. |
label_multiline ()
Activa o desactiva el atributo multilínea.
void label_multiline(Label *label, const bool_t multiline);
| label | El Label. |
| multiline |
|
Observaciones
Ver Label multilínea.
label_align ()
Establece la alineación horizontal del texto con respecto al tamaño del control.
void label_align(Label *label, const align_t align);
| label | El Label. |
| align | La alineación. |
Observaciones
Ver Label dinámicos.
label_color ()
Establece el color del texto.
void label_color(Label *label, const color_t color);
| label | El Label. |
| color | El color. |
Observaciones
Los valores RGB puede que no sean del todo portables. Ver Colores.
label_color_over ()
Establece el color del texto, cuando el ratón está sobre el control.
void label_color_over(Label *label, const color_t color);
| label | El Label. |
| color | El color. |
Observaciones
Los valores RGB puede que no sean del todo portables. Ver Colores.
label_bgcolor ()
Establece el color de fondo del texto.
void label_bgcolor(Label *label, const color_t color);
| label | El Label. |
| color | El color. |
Observaciones
Los valores RGB puede que no sean del todo portables. Ver Colores.
label_bgcolor_over ()
Establece el color de fondo del texto, cuando el ratón está sobre el control.
void label_bgcolor_over(Label *label, const color_t color);
| label | El Label. |
| color | El color. |
Observaciones
Los valores RGB puede que no sean del todo portables. Ver Colores.
label_trim ()
Establece como el texto será recortado cuando no quepa dentro del control en su totalidad.
void label_trim(Label *label, const ellipsis_t ellipsis);
| label | El Label. |
| ellipsis | Estilo de recorte. |
Observaciones
Esto no aplicará si es un Label multilínea.
label_get_text ()
Obtiene el texto del label.
const char_t* label_get_text(const Label *label);
| label | El Label. |
Retorna
El text.
label_get_font ()
Obtiene la fuente asociada al control.
const Font* label_get_font(const Label *label);
| label | El Label. |
Retorna
Fuente tipográfica.


