Button
Cabecera
#include <gui/button.h>
Funciones
| Button* | button_push (void) |
| Button* | button_check (void) |
| Button* | button_check3 (void) |
| Button* | button_radio (void) |
| Button* | button_flat (void) |
| Button* | button_flatgle (void) |
| void | button_OnClick (...) |
| void | button_min_width (...) |
| void | button_text (...) |
| void | button_text_alt (...) |
| void | button_tooltip (...) |
| void | button_font (...) |
| void | button_image (...) |
| void | button_image_alt (...) |
| void | button_state (...) |
| void | button_tag (...) |
| void | button_hpadding (...) |
| void | button_vpadding (...) |
| gui_state_t | button_get_state (...) |
| const char_t* | button_get_text (...) |
| const Font* | button_get_font (...) |
| const Image* | button_get_image (...) |
| const Image* | button_get_image_alt (...) |
| uint32_t | button_get_tag (...) |
| real32_t | button_get_height (...) |
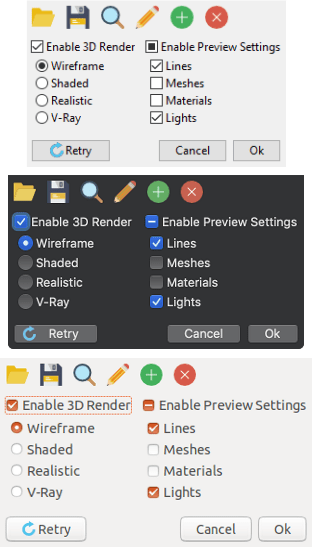
Los botones son otro elemento clásico en interfaces gráficas, donde distinguimos cuatro tipos: El botón de pulsación, casilla de verificación (checkbox), botón de radio radiobutton y botón plano típico de las barras de herramientas (Figura 1). En ¡Hola Button! tienes un ejemplo de uso.
- Utiliza button_push para crear un botón de pulsación.
- Utiliza button_check para crear una casilla de verificación.
- Utiliza button_check3 para crear una casilla con tres estados.
- Utiliza button_radio para crear un botón de radio.
- Utiliza button_flat para crear un botón plano.
- Utiliza button_flatgle para crear un botón plano con estado.
- Utiliza button_text para asignar un texto.
- Utiliza button_OnClick para responder a pulsaciones.

Además de capturar el evento y notificar a la aplicación, los checkbox y flatgle mantienen un estado (pulsado/check o liberado/uncheck).
- Utiliza button_state para establecer el estado del botón.
- Utiliza button_get_state para obtener el estado del botón.
1. RadioGroup
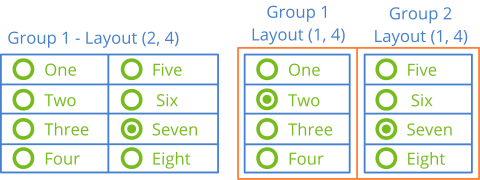
Mención especial requieren los botones de radio, que solo tienen sentido cuando aparecen en grupo ya que se utilizan para seleccionar una única opción dentro de un conjunto. Los grupos se forman a nivel de Layout, es decir, todos los radiobutton de un mismo layout se considerarán del mismo grupo, donde solo uno de ellos podrá estar seleccionado. Si necesitamos varios sub-grupos, deberemos crear varios sub-layout, como se muestra en (Figura 2) (Listado 1). A la hora de capturar el evento, el campo index de EvButton indicará el índice del botón que ha sido pulsado.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
Button *button1 = button_radio(); Button *button2 = button_radio(); Button *button3 = button_radio(); Button *button4 = button_radio(); Button *button5 = button_radio(); Button *button6 = button_radio(); Button *button7 = button_radio(); Button *button8 = button_radio(); button_text(button1, "One"); button_text(button2, "Two"); button_text(button3, "Three"); button_text(button4, "Four"); button_text(button5, "Five"); button_text(button6, "Six"); button_text(button7, "Seven"); button_text(button8, "Eight"); // One group - One layout Layout *layout = layout_create(2, 4); layout_button(layout, button1, 0, 0); layout_button(layout, button2, 0, 1); layout_button(layout, button3, 0, 2); layout_button(layout, button4, 0, 3); layout_button(layout, button5, 1, 0); layout_button(layout, button6, 1, 1); layout_button(layout, button7, 1, 2); layout_button(layout, button8, 1, 3); // Two groups - Two sub-layouts Layout *layout1 = layout_create(2, 1); Layout *layout2 = layout_create(1, 4); Layout *layout3 = layout_create(1, 4); layout_button(layout2, button1, 0, 0); layout_button(layout2, button2, 0, 1); layout_button(layout2, button3, 0, 2); layout_button(layout2, button4, 0, 3); layout_button(layout3, button5, 0, 0); layout_button(layout3, button6, 0, 1); layout_button(layout3, button7, 0, 2); layout_button(layout3, button8, 0, 3); layout_layout(layout, layout1, 0, 0); layout_layout(layout, layout2, 1, 0); |
2. Atajos de botón
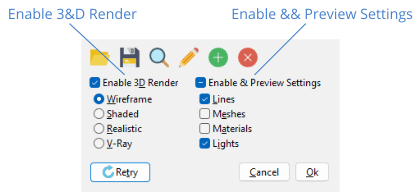
Es posible definir un atajo de teclado equivalente a la pulsación del botón con el ratón. Para ello, a la hora de asignar el texto del botón, antepondremos un ampersand ('&') al carácter que deseemos utilizar como atajo (Figura 3). Este carácter será subrayado y el botón se activará al pulsar ALT+Char (⌘+Char en macOS). Para visualizar el carácter '&', en lugar de usarlo como marca, utiliza '&&'.
|
|
button_text(button, "Enable 3&D Render");
|

En Botón por defecto tienes más información sobre el atajo especial relacionado con la tecla [RETURN].
En Linux/GTK el subrayado de los atajos se produce al pulsar ALT, al contrario que Windows/macOS que están siempre visibles.
3. Márgenes interiores
- Utiliza button_hpadding para establecer el margen horizontal.
- Utiliza button_vpadding para establecer el margen vertical.
- Utiliza button_min_width para establecer la anchura mínima.
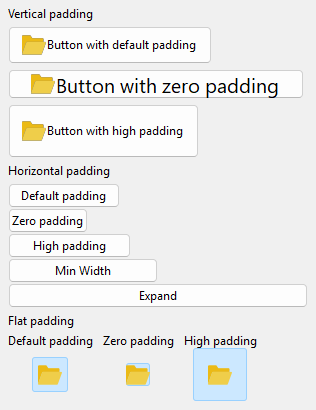
Cuando hablamos de botones de pulsación y botones planos, existe un margen interior entre el contenido del botón (texto/imagen) y el borde exterior (Figura 4). Estos márgenes se establecen de forma automática, en función de cada sistema o entorno de ventanas, aunque en ocasiones puede ser necesario personalizarlos.

button_push ()
Crea un botón de pulsación, el típico [Aceptar], [Cancelar], etc.
Button* button_push(void);
Retorna
El botón.
button_check ()
Crea una casilla de verificación (checkbox).
Button* button_check(void);
Retorna
El botón.
button_check3 ()
Crea una casilla de verificación (checkbox) con tres estados.
Button* button_check3(void);
Retorna
El botón.
button_radio ()
Crea un botón de radio.(radiobutton).
Button* button_radio(void);
Retorna
El botón.
button_flat ()
Crea un botón plano, al que puede asignarse una imagen. Es el típico botón de las barras de herramientas.
Button* button_flat(void);
Retorna
El botón.
button_flatgle ()
Crea un botón plano con estado. El botón alternará entre pulsado/liberado cada vez que se haga clic sobre él.
Button* button_flatgle(void);
Retorna
El botón.
button_OnClick ()
Establece un manejador para la pulsación del botón.
void button_OnClick(Button *button, Listener *listener);
1 2 3 4 5 6 7 |
static void i_OnClick(App *app, Event *e) { const EvButton *p = event_params(e, EvButton); do_something_onclick(app, p->state); } ... button_OnClick(button, listener(app, i_OnClick, App)); |
| button | El botón. |
| listener | Función callback que se llamará tras hacer clic. |
Observaciones
Ver Eventos GUI.
button_min_width ()
Establece el ancho mínimo de un botón de pulsación.
void button_min_width(Button *button, const real32_t width);
| button | El botón. |
| width | El ancho mínimo. |
Observaciones
El tamaño del botón de pulsación se calcula automáticamente en función del texto que contiene. Con esta función podemos establecer una anchura superior a la calculada. No aplica para otro tipo de botones (plano, check, radio). Ver Márgenes interiores.
button_text ()
Establece el texto que mostrará el botón.
void button_text(Button *button, const char_t *text);
| button | El botón. |
| text | Cadena C UTF8 terminada en carácter nulo |
Observaciones
En botones planos, el texto se mostrará como tooltip.
button_text_alt ()
Establece un texto alternativo.
void button_text_alt(Button *button, const char_t *text);
| button | El botón. |
| text | Cadena C UTF8 terminada en carácter nulo |
Observaciones
Solo aplicable en botones planos con estado button_flatgle. Se mostrará cuando el botón esté en estado ekGUI_ON.
button_tooltip ()
Establece un tooltip para el botón. Es un pequeño texto explicativo que aparecerá cuando el ratón esté sobre el control.
void button_tooltip(Button *button, const char_t *text);
| button | El botón. |
| text | Cadena C UTF8 terminada en carácter nulo |
button_font ()
Establece la fuente del botón.
void button_font(Button *button, const Font *font);
| button | El botón. |
| font | Fuente tipográfica. |
button_image ()
Establece el icono que mostrará el botón.
void button_image(Button *button, const Image *image);
| button | El botón. |
| image | Imagen. |
Observaciones
No aplicable en checkbox ni radiobutton. En botones planos, el tamaño del control se ajustará a la imagen. El control conservará una copia de la image. La imagen original debe ser destruida, a no ser que se obtuviese con image_from_resource.
button_image_alt ()
Establece una imagen alternativa para el botón.
void button_image_alt(Button *button, const Image *image);
| button | El botón. |
| image | Imagen. |
Observaciones
Solo aplicable en botones planos con estado button_flatgle. Se mostrará cuando el botón esté en estado ekGUI_ON.
button_state ()
Establece el estado del botón.
void button_state(Button *button, const gui_state_t state);
| button | El botón. |
| state | Estado. |
Observaciones
No aplicable en botones de pulsación button_push.
button_tag ()
Establece una etiqueta para el botón.
void button_tag(Button *button, const uint32_t tag);
| button | El botón. |
| tag | La etiqueta. |
button_hpadding ()
Establece el margen horizontal interior.
void button_hpadding(Button *button, const real32_t padding);
| button | El botón. |
| padding | Es la suma total del margen izquierdo y derecho. Si |
button_vpadding ()
Establece el margen vertical interior.
void button_vpadding(Button *button, const real32_t padding);
| button | El botón. |
| padding | Es la suma total del margen superior e inferior. Si |
button_get_state ()
Obtiene el estado del botón.
gui_state_t button_get_state(Button *button);
| button | El botón. |
Retorna
El estado.
Observaciones
No aplicable en botones de pulsación button_push.
button_get_text ()
Obtiene el texto del botón.
const char_t* button_get_text(const Button *button);
| button | El botón. |
Retorna
El texto.
button_get_font ()
Obtiene la fuente del botón.
const Font* button_get_font(const Button *button);
| button | El botón. |
Retorna
Fuente tipográfica.
button_get_image ()
Obtiene el icono del botón.
const Image* button_get_image(const Button *button);
| button | El botón. |
Retorna
Imagen, puede ser NULL.
Observaciones
Observa que retorna un puntero constante, no hay que destruirlo. Debes hacer una copia con image_copy si necesitas que la imagen persista.
button_get_image_alt ()
Obtiene el icono alternativo del botón.
const Image* button_get_image_alt(const Button *button);
| button | El botón. |
Retorna
Imagen, puede ser NULL.
Observaciones
Observa que retorna un puntero constante, no hay que destruirlo. Debes hacer una copia con image_copy si necesitas que la imagen persista.
button_get_tag ()
Obtiene la etiqueta del botón.
uint32_t button_get_tag(const Button *button);
| button | El botón. |
Retorna
La etiqueta.
button_get_height ()
Obtiene la altura actual del control.
real32_t button_get_height(const Button *button);
| button | El botón. |
Retorna
La altura del control, que cambiará en función del tamaño de letra y el vpadding.


