Gui
Cabecera
#include <gui/gui.h>
Funciones
| void | gui_start (void) |
| void | gui_finish (void) |
| void | gui_respack (...) |
| void | gui_language (...) |
| const char_t* | gui_text (...) |
| const Image* | gui_image (...) |
| const byte_t* | gui_file (...) |
| bool_t | gui_dark_mode (void) |
| color_t | gui_alt_color (...) |
| color_t | gui_label_color (void) |
| color_t | gui_view_color (void) |
| color_t | gui_line_color (void) |
| color_t | gui_link_color (void) |
| color_t | gui_border_color (void) |
| S2Df | gui_resolution (void) |
| V2Df | gui_mouse_pos (void) |
| void | gui_update (void) |
| void | gui_OnThemeChanged (...) |
| void | gui_update_transitions (...) |
| void | gui_OnNotification (...) |
| void | gui_OnIdle (...) |
| uint32_t | gui_info_window (...) |
| type* | evbind_object (...) |
| bool_t | evbind_modify (...) |
Tipos y Constantes
| enum | gui_orient_t |
| enum | gui_state_t |
| enum | gui_mouse_t |
| enum | gui_cursor_t |
| enum | gui_close_t |
| enum | gui_scale_t |
| enum | gui_scroll_t |
| enum | gui_focus_t |
| enum | gui_tab_t |
| enum | gui_event_t |
| enum | split_mode_t |
| enum | window_flag_t |
| enum | gui_notif_t |
| struct | GuiControl |
| struct | Label |
| struct | Button |
| struct | PopUp |
| struct | Edit |
| struct | Combo |
| struct | ListBox |
| struct | UpDown |
| struct | Slider |
| struct | Progress |
| struct | View |
| struct | TextView |
| struct | WebView |
| struct | ImageView |
| struct | TableView |
| struct | SplitView |
| struct | Layout |
| struct | Cell |
| struct | Panel |
| struct | Window |
| struct | Menu |
| struct | MenuItem |
| struct | EvButton |
| struct | EvSlider |
| struct | EvText |
| struct | EvTextFilter |
| struct | EvDraw |
| struct | EvMouse |
| struct | EvWheel |
| struct | EvKey |
| struct | EvPos |
| struct | EvSize |
| struct | EvWinClose |
| struct | EvMenu |
| struct | EvScroll |
| struct | EvTbPos |
| struct | EvTbRow |
| struct | EvTbRect |
| struct | EvTbSel |
| struct | EvTbCell |
| struct | FocusInfo |
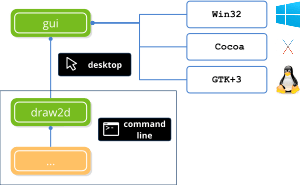
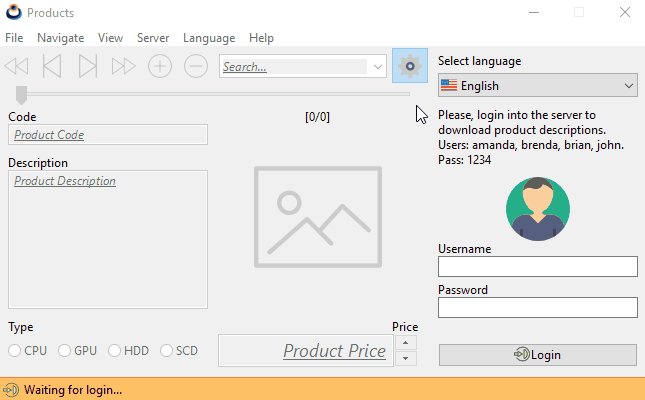
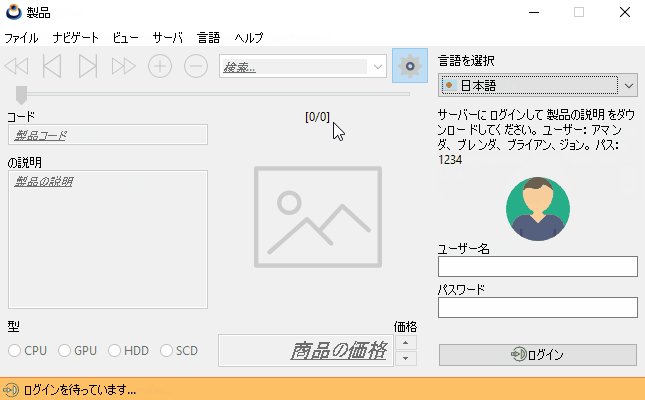
La librería Gui permite crear interfaces gráficas de usuario de forma sencilla e intuitiva. Es el primer paquete especializado en aplicaciones de escritorio (Figura 1), al contrario de lo que ocurre con el resto de librerías que pueden utilizarse también en aplicaciones por línea de comandos.

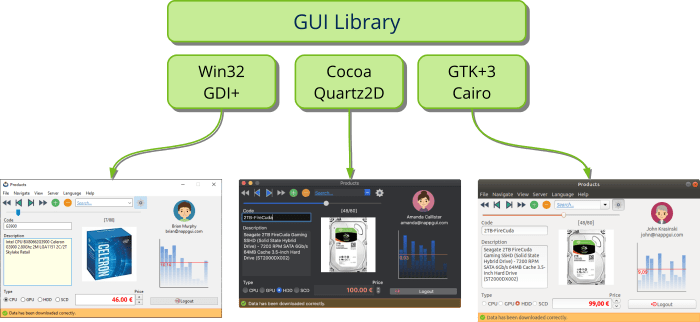
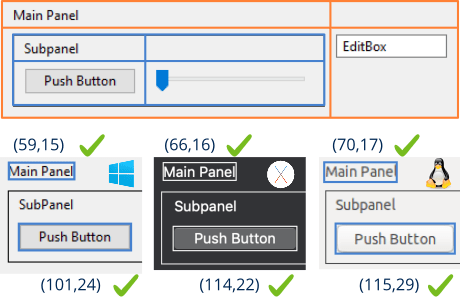
Al igual que Draw2D y Osbs Gui se apoya en las APIs de cada sistema operativo. Además de las ventajas ya comentadas en estos dos casos, el acceso nativo provocará que nuestros programas estén totalmente integrados en el entorno de ventanas y acordes al tema visual presente en cada máquina (Figura 2).

1. Composición declarativa
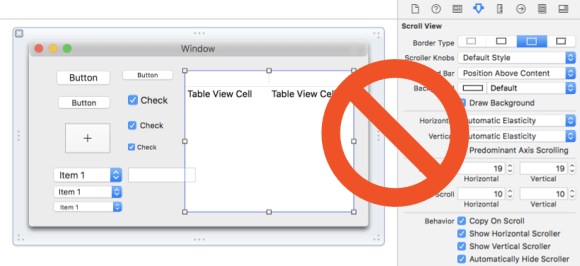
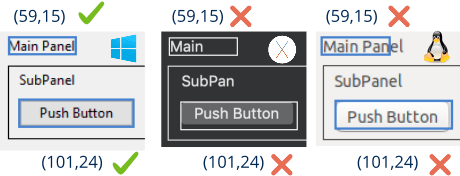
La librería Gui se aleja del concepto de tratar las ventanas (o cuadros de diálogo) como un recurso externo del programa. Por el contrario, estas se crean directamente desde el código fuente evitando maquetarlas mediante editores visuales (Figura 3). Debemos tener en cuenta que cada plataforma utiliza diferentes tipografías y skins, por lo que especificar posiciones y tamaños concretos para los controles no será del todo portable (Figura 4). Por el contrario, en Gui los elementos de interfaz se ubican en una rejilla virtual denominada Layout, que los dimensionará en tiempo de ejecución en función de la máquina donde esté corriendo el programa (Figura 5).



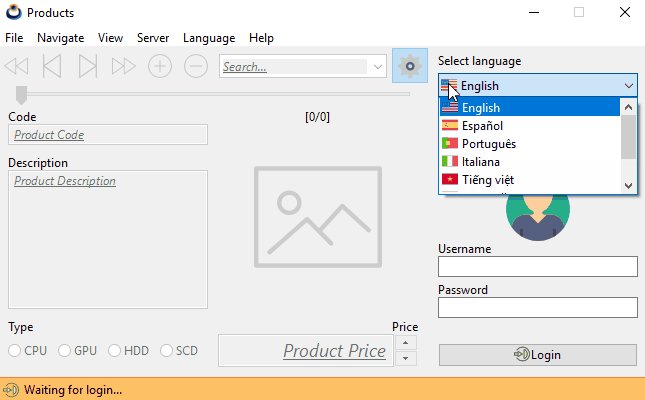
Además, otro hecho relevante es que las interfaces son objetos vivos sujetos a cambios constantes. Un claro ejemplo son las traducciones, que alteran la ubicación de los elementos debido a la nueva dimensión del texto (Figura 6). Gui se adaptará a estos eventos de forma automática, recalculando posiciones y tamaños para mantener una maquetación coherente.

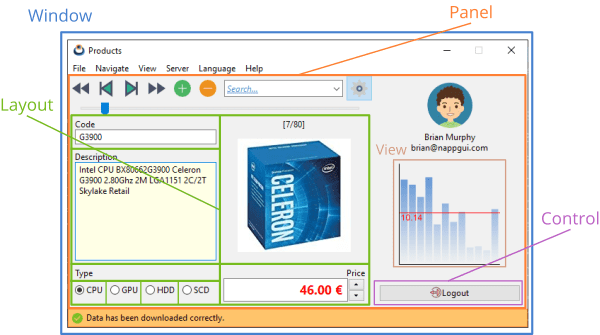
2. Anatomía de una ventana.
En (Figura 8) tenemos las partes principales de una ventana. Los controles son los elementos finales con los que interactúa el usuario para introducir datos o lanzar acciones. Las vistas son regiones rectangulares de tamaño relativamente grande donde se representa información mediante texto y gráficos, pudiendo responder a los eventos de teclado o ratón. Por último, todos estos elementos se agruparán en paneles y se maquetarán mediante layouts.

- GuiControl. Diferentes tipos de controles y vistas.
- Layout. Rejilla virtual e invisible donde se ubicarán los controles.
- Window. Ventana principal con barra de título y marco.
- Menu. Lista desplegable con opciones.
- MenuItem. Cada uno de los elementos del menú.
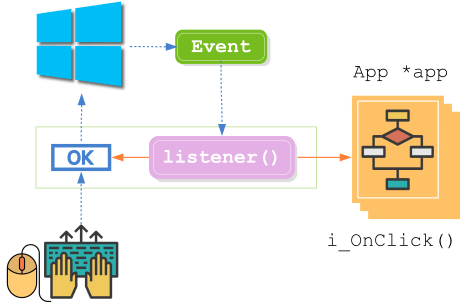
3. Eventos GUI
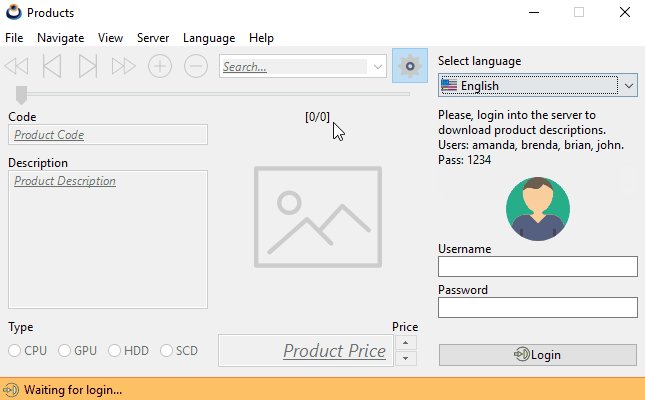
Las aplicaciones de escritorio están dirigidas por eventos, lo que significa que están continuamente esperando a que el usuario realice alguna acción sobre la interfaz: Pulsar un botón, arrastrar un slider, escribir un texto, etc. Cuando esto ocurre, el gestor de ventanas detecta el evento y lo notifica a la aplicación (Figura 9), la cual debe proveer un manejador del evento con el código a ejecutar. Por ejemplo, en (Listado 1) definimos un manejador para responder a la pulsación de un botón. Evidentemente, si no hay manejador asociado, la aplicación ignorará el evento.
- Utiliza event_params para obtener los parámetros asociados al evento. Cada tipo de evento tiene sus propios parámetros. Ver (Tabla 1).
- Utiliza event_result para escribir la respuesta al evento. Muy pocos eventos requieren enviar una respuesta.

1 2 3 4 5 6 7 8 9 |
static void i_OnClick(App *app, Event *e) { const EvButton *p = event_params(e, EvButton); if (p->state == ekGUI_ON) create_new_file(app); } Button *button = button_check(); button_OnClick(button, listener(app, i_OnClick, App)); |
En ocasiones puede ser necesario lanzar un evento mientras la aplicación está en "modo de espera", sin procesar ningún otro evento pendiente. Esto ocurre cuando queremos lanzar una ventana secundaria o modal como consecuencia de otro evento, por ejemplo, la pulsación de un botón. Es aconsejable, para evitar bloqueos o artefactos no deseados, dejar concluir el primer evento y programar la respuesta para un momento posterior, donde la aplicación no tenga tareas pendientes.
- Utilizar gui_OnIdle para lanzar un evento cuando no haya otras tareas pendientes.
1 2 3 4 5 6 7 8 9 10 11 |
static void i_OnIdle(App *app, Event *e) { window_modal(app->modal_window, app->main_window); } static void i_OnClick(App *app, Event *e) { // The modal window will be launched after // the OnClick event is totally processed. gui_OnIdle(listener(app, i_OnIdle, App)); } |
| Evento | Manejador | Parámetros | Respuesta |
| Clic en label | label_OnClick | EvMouse | - |
| Clic en botón | button_OnClick | EvButton | - |
| Selección en PopUp | popup_OnSelect | EvButton | - |
| Pulsación de tecla o pegar | edit_OnFilter | EvText | EvTextFilter |
| Fin de edición en Edit | edit_OnChange | EvText | bool_t |
| Edit ha recibido o perdido el foco del teclado | edit_OnFocus | bool_t | - |
| Pulsación de tecla en Combo | combo_OnFilter | EvText | EvTextFilter |
| Fin de edición en Combo | combo_OnChange | EvText | bool_t |
| Combo ha recibido o perdido el foco del teclado | combo_OnFocus | bool_t | - |
| Selección en Combo | combo_OnSelect | EvButton | - |
| Se ha pulsado un botón del ratón | listbox_OnDown | EvMouse | bool_t |
| Selección en ListBox | listbox_OnSelect | EvButton | - |
| Clic en UpDown | updown_OnClick | EvButton | - |
| Movimiento de un Slider | slider_OnMoved | EvSlider | - |
| Dibujar el contenido de una vista | view_OnDraw | EvDraw | - |
| Dibujar el overlay de una vista | view_OnOverlay | EvDraw | - |
| El tamaño de una vista ha cambiado | view_OnSize | EvSize | - |
| El ratón entra en el área de una vista | view_OnEnter | EvMouse | - |
| El ratón sale del área de una vista | view_OnExit | - | - |
| El ratón se mueve sobre una vista | view_OnMove | EvMouse | - |
| Se ha pulsado un botón del ratón | view_OnDown | EvMouse | - |
| Se ha liberado un botón del ratón | view_OnUp | EvMouse | - |
| Clic sobre una vista | view_OnClick | EvMouse | - |
| Arrastrando sobre una vista | view_OnDrag | EvMouse | - |
| Ruedecilla del ratón sobre una vista | view_OnWheel | EvWheel | - |
| Pulsar tecla sobre una vista | view_OnKeyDown | EvKey | - |
| Liberar tecla sobre una vista | view_OnKeyUp | EvKey | - |
| Vista ha recibido o perdido el foco del teclado | view_OnFocus | bool_t | - |
| Vista renuncia al foco del teclado | view_OnResignFocus | - | bool_t |
| Vista acepta el foco del teclado | view_OnAcceptFocus | - | bool_t |
| Se están manipulando la barras de scroll. | view_OnScroll | EvScroll | real32_t |
| Pulsación de tecla o pegar | textview_OnFilter | EvText | EvTextFilter |
| TextView ha recibido o perdido el foco del teclado | textview_OnFocus | bool_t | - |
| WebView ha recibido o perdido el foco del teclado | webview_OnFocus | bool_t | - |
| Cierre de una ventana | window_OnClose | EvWinClose | bool_t |
| Ventana moviéndose | window_OnMoved | EvPos | - |
| Ventana se está re-dimensinando | window_OnResize | EvSize | - |
| Clic sobre un menú item | menuitem_OnClick | EvMenu | - |
| Cambio de color | comwin_color | color_t | - |
| Inactividad | gui_OnIdle | - | - |
enum gui_orient_t
Orientación.
enum gui_orient_t
{
ekGUI_HORIZONTAL,
ekGUI_VERTICAL
};
| ekGUI_HORIZONTAL | Horizontal. |
| ekGUI_VERTICAL | Vertical. |
enum gui_state_t
Valores de estado.
enum gui_state_t
{
ekGUI_OFF,
ekGUI_ON,
ekGUI_MIXED
};
| ekGUI_OFF | Apagado/desactivado. |
| ekGUI_ON | Encendido/activado. |
| ekGUI_MIXED | Medio/indeterminado. |
enum gui_mouse_t
Botones del ratón.
enum gui_mouse_t
{
ekGUI_MOUSE_LEFT,
ekGUI_MOUSE_RIGHT,
ekGUI_MOUSE_MIDDLE
};
| ekGUI_MOUSE_LEFT | Izquierdo. |
| ekGUI_MOUSE_RIGHT | Derecho. |
| ekGUI_MOUSE_MIDDLE | Centro. |
enum gui_cursor_t
Cursores. Ver window_cursor.
enum gui_cursor_t
{
ekGUI_CURSOR_ARROW,
ekGUI_CURSOR_HAND,
ekGUI_CURSOR_IBEAM,
ekGUI_CURSOR_CROSS,
ekGUI_CURSOR_SIZEWE,
ekGUI_CURSOR_SIZENS,
ekGUI_CURSOR_USER
};
| ekGUI_CURSOR_ARROW | Flecha (por defecto). |
| ekGUI_CURSOR_HAND | Mano. |
| ekGUI_CURSOR_IBEAM | Barra vertical (edición de texto). |
| ekGUI_CURSOR_CROSS | Cruz. |
| ekGUI_CURSOR_SIZEWE | Redimensionado horizontal (izquierda-derecha). |
| ekGUI_CURSOR_SIZENS | Redimensionado vertical (arriba-abajo). |
| ekGUI_CURSOR_USER | Creado a partir de una imagen. |
enum gui_close_t
Motivo del cierre de una ventana.
enum gui_close_t
{
ekGUI_CLOSE_ESC,
ekGUI_CLOSE_INTRO,
ekGUI_CLOSE_BUTTON,
ekGUI_CLOSE_DEACT
};
| ekGUI_CLOSE_ESC | Se ha pulsado la tecla |
| ekGUI_CLOSE_INTRO | Se ha pulsado la tecla |
| ekGUI_CLOSE_BUTTON | Se ha pulsado el botón de cerrar |
| ekGUI_CLOSE_DEACT | Se ha hecho clic sobre la ventana principal (solo recibido por ventanas secundarias). |
enum gui_scale_t
Formas de escalar una imagen.
enum gui_scale_t
{
ekGUI_SCALE_NONE,
ekGUI_SCALE_AUTO,
ekGUI_SCALE_ASPECT,
ekGUI_SCALE_ASPECTDW,
ekGUI_SCALE_ADJUST
};
| ekGUI_SCALE_NONE | La imagen se mostrará centrada en el marco del control, sin escalar. Es posible que no se muestre totalmente. |
| ekGUI_SCALE_AUTO | La imagen se escalará hasta ajustarse al marco del control. Puede cambiar su relación de aspecto. |
| ekGUI_SCALE_ASPECT | La imagen se escalará hasta ajustarse al marco del control, pero sin cambiar su relación de aspecto. Si una de las dimensiones (ancho/alto) es menor al tamaño del control, será centrada. |
| ekGUI_SCALE_ASPECTDW | Igual que el anterior, pero no aumenta el tamaño original, solo lo reduce si procede. Si cualquiera de las dimensiones (ancho/alto) es menor al tamaño del control, será centrada. |
| ekGUI_SCALE_ADJUST | El tamaño del control (p.e. |
enum gui_scroll_t
Tipos de scroll.
enum gui_scroll_t
{
ekGUI_SCROLL_BEGIN,
ekGUI_SCROLL_END,
ekGUI_SCROLL_STEP_LEFT,
ekGUI_SCROLL_STEP_RIGHT,
ekGUI_SCROLL_PAGE_LEFT,
ekGUI_SCROLL_PAGE_RIGHT,
ekGUI_SCROLL_THUMB
};
| ekGUI_SCROLL_BEGIN | Saltar al inicio. |
| ekGUI_SCROLL_END | Saltar al final. |
| ekGUI_SCROLL_STEP_LEFT | Saltar un paso (o línea) a la izquierda o arriba. |
| ekGUI_SCROLL_STEP_RIGHT | Saltar un paso (o línea) a la derecha o abajo. |
| ekGUI_SCROLL_PAGE_LEFT | Saltar una página a la izquierda o arriba. |
| ekGUI_SCROLL_PAGE_RIGHT | Saltar una página a la derecha o abajo. |
| ekGUI_SCROLL_THUMB | Saltar a la posición del |
enum gui_focus_t
Resultado al cambiar el foco del teclado.
enum gui_focus_t
{
ekGUI_FOCUS_CHANGED,
ekGUI_FOCUS_KEEP,
ekGUI_FOCUS_NO_NEXT,
ekGUI_FOCUS_NO_RESIGN,
ekGUI_FOCUS_NO_ACCEPT
};
| ekGUI_FOCUS_CHANGED | El foco ha cambiado al control especificado. |
| ekGUI_FOCUS_KEEP | El foco no se ha movido, permanece en el mismo control. |
| ekGUI_FOCUS_NO_NEXT | No se ha encontrado el control destino, está oculto o inhabilitado. |
| ekGUI_FOCUS_NO_RESIGN | El control actual no permite cambiar el foco. |
| ekGUI_FOCUS_NO_ACCEPT | El nuevo control no acepta el foco. |
enum gui_tab_t
Acción que ha motivado el cambio del foco del teclado.
enum gui_tab_t
{
ekGUI_TAB_KEY,
ekGUI_TAB_BACKKEY,
ekGUI_TAB_NEXT,
ekGUI_TAB_PREV,
ekGUI_TAB_MOVE,
ekGUI_TAB_CLICK
};
| ekGUI_TAB_KEY | Pulsación de la tecla |
| ekGUI_TAB_BACKKEY | Pulsación de |
| ekGUI_TAB_NEXT | Llamada a window_next_tabstop. |
| ekGUI_TAB_PREV | Llamada a window_previous_tabstop. |
| ekGUI_TAB_MOVE | Llamada a window_focus. |
| ekGUI_TAB_CLICK | Clic sobre otro control. |
enum gui_event_t
Tipo de evento. Ver Eventos GUI.
enum gui_event_t
{
ekGUI_EVENT_LABEL,
ekGUI_EVENT_BUTTON,
ekGUI_EVENT_POPUP,
ekGUI_EVENT_LISTBOX,
ekGUI_EVENT_SLIDER,
ekGUI_EVENT_UPDOWN,
ekGUI_EVENT_TXTFILTER,
ekGUI_EVENT_TXTCHANGE,
ekGUI_EVENT_FOCUS_RESIGN,
ekGUI_EVENT_FOCUS_ACCEPT,
ekGUI_EVENT_FOCUS,
ekGUI_EVENT_MENU,
ekGUI_EVENT_DRAW,
ekGUI_EVENT_OVERLAY,
ekGUI_EVENT_RESIZE,
ekGUI_EVENT_ENTER,
ekGUI_EVENT_EXIT,
ekGUI_EVENT_MOVED,
ekGUI_EVENT_DOWN,
ekGUI_EVENT_UP,
ekGUI_EVENT_CLICK,
ekGUI_EVENT_DRAG,
ekGUI_EVENT_WHEEL,
ekGUI_EVENT_KEYDOWN,
ekGUI_EVENT_KEYUP,
ekGUI_EVENT_SCROLL,
ekGUI_EVENT_WND_MOVED,
ekGUI_EVENT_WND_SIZING,
ekGUI_EVENT_WND_SIZE,
ekGUI_EVENT_WND_CLOSE,
ekGUI_EVENT_COLOR,
ekGUI_EVENT_THEME,
ekGUI_EVENT_OBJCHANGE,
ekGUI_EVENT_TBL_NROWS,
ekGUI_EVENT_TBL_BEGIN,
ekGUI_EVENT_TBL_END,
ekGUI_EVENT_TBL_CELL,
ekGUI_EVENT_TBL_SEL,
ekGUI_EVENT_TBL_HEADCLICK,
ekGUI_EVENT_TBL_ROWCLICK
};
| ekGUI_EVENT_LABEL | Se ha hecho clic sobre un control Label. |
| ekGUI_EVENT_BUTTON | Se ha hecho clic sobre un control Button. |
| ekGUI_EVENT_POPUP | Se ha cambiado la selección de un control PopUp. |
| ekGUI_EVENT_LISTBOX | Se ha cambiado la selección de un control ListBox. |
| ekGUI_EVENT_SLIDER | Se está deslizando un control Slider. |
| ekGUI_EVENT_UPDOWN | Se ha hecho clic sobre un control UpDown. |
| ekGUI_EVENT_TXTFILTER | |
| ekGUI_EVENT_TXTCHANGE | Se ha terminado de editar el texto de un control Edit o Combo. |
| ekGUI_EVENT_FOCUS_RESIGN | Pregunta a un control si quiere renunciar al foco del teclado. |
| ekGUI_EVENT_FOCUS_ACCEPT | Pregunta a un control si quiere aceptar el foco del teclado. |
| ekGUI_EVENT_FOCUS | Un control ha recibido o perdido el foco del teclado. |
| ekGUI_EVENT_MENU | Se ha hecho clic sobre un menú. |
| ekGUI_EVENT_DRAW | Hay que volver a dibujar el contenido de la vista. |
| ekGUI_EVENT_OVERLAY | Hay dibujar la capa overlay. |
| ekGUI_EVENT_RESIZE | Ha cambiado el tamaño de una vista. |
| ekGUI_EVENT_ENTER | El ratón ha entrado en el área de la vista. |
| ekGUI_EVENT_EXIT | El ratón ha salido del área de la vista. |
| ekGUI_EVENT_MOVED | El ratón se está moviendo sobre la superficie de la vista. |
| ekGUI_EVENT_DOWN | Se ha pulsado un botón del ratón. |
| ekGUI_EVENT_UP | Se ha liberado un botón del ratón. |
| ekGUI_EVENT_CLICK | Se ha hecho clic sobre una vista. |
| ekGUI_EVENT_DRAG | Se está realizando dragging dentro de la vista. |
| ekGUI_EVENT_WHEEL | Se ha movido la rueda del ratón. |
| ekGUI_EVENT_KEYDOWN | Se ha pulsado una tecla. |
| ekGUI_EVENT_KEYUP | Se ha liberado una tecla. |
| ekGUI_EVENT_SCROLL | Se están manipulando las barras de scroll. |
| ekGUI_EVENT_WND_MOVED | Se está moviendo la ventana por el escritorio. |
| ekGUI_EVENT_WND_SIZING | Se está re-dimensionando la ventana. |
| ekGUI_EVENT_WND_SIZE | Se ha re-dimensionando la ventana. |
| ekGUI_EVENT_WND_CLOSE | Se ha cerrado la ventana. |
| ekGUI_EVENT_COLOR | Se está actualizando un color de comwin_color. |
| ekGUI_EVENT_THEME | Ha cambiado el tema del escritorio. |
| ekGUI_EVENT_OBJCHANGE | Se ha editado un objeto vinculado con un layout. Notificaciones y campos calculados. |
| ekGUI_EVENT_TBL_NROWS | Una tabla necesita saber el número de filas. |
| ekGUI_EVENT_TBL_BEGIN | Una tabla va a comenzar a dibujar la parte visible de los datos. |
| ekGUI_EVENT_TBL_END | Una tabla ha terminado de dibujar. |
| ekGUI_EVENT_TBL_CELL | Una tabla necesita los datos de una celda. |
| ekGUI_EVENT_TBL_SEL | Han cambiado las filas seleccionadas en una tabla. |
| ekGUI_EVENT_TBL_HEADCLICK | Se ha hecho clic en una cabecera de la tabla. |
| ekGUI_EVENT_TBL_ROWCLICK | Se ha hecho clic en una fila de la tabla. |
enum split_mode_t
Comportamiento del divisor en un SplitView.
enum split_mode_t
{
ekSPLIT_NORMAL,
ekSPLIT_FIXED0,
ekSPLIT_FIXED1
};
| ekSPLIT_NORMAL | El divisor mantiene su posición proporcional izquierda/derecha o arriba/abajo. |
| ekSPLIT_FIXED0 | El descendiente izquierdo/superior mantiene su tamaño. |
| ekSPLIT_FIXED1 | El descendiente derecho/inferior mantiene su tamaño. |
enum window_flag_t
Atributos de creación de una ventana.
enum window_flag_t
{
ekWINDOW_FLAG,
ekWINDOW_EDGE,
ekWINDOW_TITLE,
ekWINDOW_MAX,
ekWINDOW_MIN,
ekWINDOW_CLOSE,
ekWINDOW_RESIZE,
ekWINDOW_RETURN,
ekWINDOW_ESC,
ekWINDOW_MODAL_NOHIDE,
ekWINDOW_STD,
ekWINDOW_STDRES
};
| ekWINDOW_FLAG | Atributos por defecto. |
| ekWINDOW_EDGE | La ventana dibuja un borde exterior. |
| ekWINDOW_TITLE | La ventana tiene barra de título. |
| ekWINDOW_MAX | La ventana muestra el botón de maximizar. |
| ekWINDOW_MIN | La ventana muestra el botón de minimizar. |
| ekWINDOW_CLOSE | La ventana muestra el botón de cerrar. |
| ekWINDOW_RESIZE | La ventana tiene bordes redimensionables. |
| ekWINDOW_RETURN | La ventana procesará la pulsación de la tecla [RETURN] como un posible evento de cierre, enviando el mensaje OnClose. |
| ekWINDOW_ESC | La ventana procesará la pulsación de la tecla [ESC] como un posible evento de cierre, enviando el mensaje OnClose. |
| ekWINDOW_MODAL_NOHIDE | Evita ocultar una ventana modal cuando ha acabado el ciclo modal. Ver Ventanas modales. |
| ekWINDOW_STD | Combinación |
| ekWINDOW_STDRES | Combinación |
enum gui_notif_t
Notificaciones enviadas por la librería gui.
enum gui_notif_t
{
ekGUI_NOTIF_LANGUAGE,
ekGUI_NOTIF_WIN_DESTROY,
ekGUI_NOTIF_MENU_DESTROY
};
| ekGUI_NOTIF_LANGUAGE | Se ha cambiado el idioma de la interfaz. |
| ekGUI_NOTIF_WIN_DESTROY | Se ha destruido una ventana. |
| ekGUI_NOTIF_MENU_DESTROY | Se ha destruido un menú. |
struct GuiControl
Control de interfaz (abstracto).
struct GuiControl;
struct Label
Control de interfaz que contiene un texto estático, normalmente limitado a una sola línea. Label.
struct Label;
struct Button
Control de interfaz que representa un botón. Button.
struct Button;
struct PopUp
Control botón con lista desplegable. PopUp.
struct PopUp;
struct Edit
Control de edición de texto Edit.
struct Edit;
struct Combo
Control que combina un cuadro de edición con una lista desplegable. Combo.
struct Combo;
struct ListBox
Control de lista. ListBox.
struct ListBox;
struct UpDown
Control que muestra dos pequeños botones de incremento y decremento. UpDown.
struct UpDown;
struct Slider
Control que muestra una barra con un deslizador. Slider.
struct Slider;
struct Progress
Barra de progreso. Progress.
struct Progress;
struct View
Vista personalizada. Permite crear nuestro propios controles, dibujando lo que queramos. View
struct View;
struct TextView
Vista de texto con varios párrafos y diferentes atributos. TextView.
struct TextView;
struct WebView
Vista de contenido Web. WebView.
struct WebView;
struct ImageView
Visor de imágenes. ImageView.
struct ImageView;
struct TableView
Vista de tabla con varias filas y columnas. TableView.
struct TableView;
struct SplitView
Vista partida redimensionable en horizontal o vertical. SplitView.
struct SplitView;
struct Layout
Rejilla invisible donde se organizan los controles de un Panel. Layout.
struct Layout;
struct Cell
Cada una de las celdas que forman un Layout. Cell.
struct Cell;
struct Panel
Área interna de una ventana, que permite agrupar diferentes controles. Panel.
struct Panel;
struct Window
Ventana de interfaz. Window.
struct Window;
struct Menu
Menu o submenu. Menu.
struct Menu;
struct MenuItem
Elemento dentro de un menú. MenuItem.
struct MenuItem;
struct EvButton
Parámetros del evento OnClick de un botón o OnSelect de un popup.
struct EvButton { uint32_t index; gui_state_t state; const char_t* text; };
| index | Índice del botón o del elemento. |
| state | Estado. |
| text | Texto. |
struct EvSlider
Parámetros del evento OnMoved de un slider.
struct EvSlider { real32_t pos; real32_t incr; uint32_t step; };
| pos | Posición normalizada del slider (0, 1). |
| incr | Incremento con respecto a la posición anterior. |
| step | Índice del intervalo (solo para rangos discretos). |
struct EvText
Parámetros del evento OnChange o OnFilter de los cuadros de texto.
struct EvText { const char_t* text; uint32_t cpos; int32_t len; };
| text | Texto. |
| cpos | Posición del cursor (caret). |
| len | En OnFilter, la cantidad de caracteres insertados o eliminados. En OnChange la cantidad total de caracteres. |
struct EvTextFilter
Resultado del evento OnFilter de los cuadros de texto.
struct EvTextFilter { bool_t apply; char_t* text; uint32_t cpos; };
| apply |
|
| text | Nuevo texto del control, que es una revisión (filtro) del texto original. |
| cpos | Posición del cursor (caret). |
struct EvDraw
Parámetros del evento OnDraw.
struct EvDraw { DCtx* ctx; real32_t x; real32_t y; real32_t width; real32_t height; };
| ctx | Contexto de dibujo 2D. |
| x | Coordenada x del area de dibujo (viewport). |
| y | Coordenada y del area de dibujo. |
| width | Ancho del área de dibujo. |
| height | Alto del área de dibujo. |
struct EvMouse
Parámetros de eventos de ratón.
struct EvMouse { real32_t x; real32_t y; real32_t lx; real32_t ly; gui_mouse_t button; uint32_t count; uint32_t modifiers; uint32_t tag; };
| x | Coordenada x del puntero en el área de dibujo. |
| y | Coordenada y del puntero en el área de dibujo. |
| lx | Coordenada x del puntero en el control. Igual que |
| ly | Coordenada y del puntero en el control. Igual que |
| button | Botón activo. |
| count | Número de clics. |
| modifiers | Combinación de valores mkey_t. |
| tag | Valor adicional para controles. |
struct EvWheel
Parámetros del evento OnWheel.
struct EvWheel { real32_t x; real32_t y; real32_t dx; real32_t dy; real32_t dz; };
| x | Coordenada x del puntero. |
| y | Coordenada y del puntero. |
| dx | Incremento en x de la rueda o trackpad. |
| dy | Incremento en y de la rueda o trackpad. |
| dz | Incremento en z de la rueda o trackpad. |
struct EvKey
Parámetros de eventos de teclado.
struct EvKey { vkey_t key; uint32_t modifiers; };
| key | Tecla referenciada. |
| modifiers | Combinación de valores mkey_t. |
struct EvPos
Parámetros de eventos de cambio de posición.
struct EvPos { real32_t x; real32_t y; };
| x | Coordenada x. |
| y | Coordenada y. |
struct EvSize
Parámetros de eventos de cambio de tamaño.
struct EvSize { real32_t width; real32_t height; };
| width | Anchura (tamaño en x). |
| height | Altura (tamaño en y). |
struct EvWinClose
Parámetros de evento de cierre de ventana.
struct EvWinClose { gui_close_t origin; };
| origin | Origen del cierre. |
struct EvMenu
Parámetros de evento de menú.
struct EvMenu { uint32_t index; gui_state_t state; const char_t* text; };
| index | Índice del item pulsado. |
| state | Estado del item pulsado. |
| text | Texto del item pulsado. |
struct EvScroll
Parámetros de evento scroll.
struct EvScroll { gui_orient_t orient; gui_orient_t scroll; real32_t cpos; };
| orient | Orientación de la barra de scroll. |
| scroll | Tipo de scroll. |
| cpos | Posición del scroll. |
struct EvTbPos
Localización de una celda en una tabla.
struct EvTbPos { uint32_t col; uint32_t row; };
| col | Índice de la columna. |
| row | Índice de la fila. |
struct EvTbRow
Localización de una fila en una tabla.
struct EvTbRow { bool_t sel; uint32_t row; };
| sel | Seleccionada o no. |
| row | Índice de la fila. |
struct EvTbRect
Grupo de celdas en una tabla.
struct EvTbRect { uint32_t stcol; uint32_t edcol; uint32_t strow; uint32_t edrow; };
| stcol | Índice de la columna inicial. |
| edcol | Índice de la columna final. |
| strow | Índice de la fila inicial. |
| edrow | Índice de la fila final. |
struct EvTbSel
Selección en una tabla.
struct EvTbSel { ArrSt(uint32_t)* sel; };
| sel | Índices de fila. |
struct EvTbCell
Datos de una celda en una tabla.
struct EvTbCell { const char_t* text; align_t align; };
| text | Texto de la celda. |
| align | Alineación del texto. |
struct FocusInfo
Información sobre el cambio del foco del teclado.
struct FocusInfo { gui_tab_t action; GuiControl* next; };
| action | Acción que ha motivado el cambio del foco del teclado. |
| next | Próximo control que recibirá el foco del teclado. |
gui_start ()
Inicia la librería Gui, reservando espacio para las estructuras internas globales. Internamente llama a draw2d_start. Es llamada automáticamente por osmain.
void
gui_start(void);
gui_finish ()
Finaliza la librería Gui, liberando el espacio de las estructuras internas globales. Internamente llama a draw2d_finish. Es llamada automáticamente por osmain.
void
gui_finish(void);
gui_respack ()
Registra un paquete de recursos.
void gui_respack(FPtr_respack func_respack);
| func_respack | Constructor de recursos. |
Observaciones
Ver Recursos.
gui_language ()
Establece el idioma de los recursos registrados con gui_respack.
void gui_language(const char_t *lang);
| lang | El idioma. |
Observaciones
Ver Recursos.
gui_text ()
Obtiene una cadena de texto a través de su identificador de recurso.
const char_t* gui_text(const ResId id);
| id | Identificador del recurso. |
Retorna
La cadena de texto o NULL si no se encuentra.
Observaciones
El recurso debe pertenecer a un paquete registrado con gui_respack.
gui_image ()
Obtiene una imagen a través de su identificador de recurso.
const Image* gui_image(const ResId id);
| id | Identificador del recurso. |
Retorna
La imagen o NULL si no se encuentra.
Observaciones
El recurso debe pertenecer a un paquete registrado con gui_respack. No hay que destruir la imagen ya que está gestionada por Gui.
gui_file ()
Obtiene el contenido de un archivo a través de su identificador de recurso.
const byte_t* gui_file(const ResId id, uint32_t *size);
| id | Identificador del recurso. |
| size | Tamaño en bytes del búfer. |
Retorna
Los datos del archivo o NULL si no se encuentra.
Observaciones
El recurso debe pertenecer a un paquete registrado con gui_respack. Los datos están gestionados por Gui, por lo que no hay que liberar memoria.
gui_dark_mode ()
Determina si el entorno de ventanas tiene un tema claro u oscuro.
bool_t gui_dark_mode(void);
Retorna
TRUE para Dark mode, FALSE para light mode.
gui_alt_color ()
Crea un color con dos versiones alternativas.
color_t gui_alt_color(const color_t light_color, const color_t dark_color);
| light_color | Color para temas CLAROS de escritorio. |
| dark_color | Color para temas OSCUROS de escritorio. |
Retorna
El color.
Observaciones
El sistema establecerá el color final en función de la "claridad" de los colores del gestor de ventanas (Light/Dark). NO SE PERMITEN colores alternativos anidados. Los valores light y dark deben ser colores RGB o de sistema.
gui_label_color ()
Retorna el color por defecto de las etiquetas de texto Label.
color_t gui_label_color(void);
Retorna
El color.
gui_view_color ()
Retorna el color de fondo en controles View.
color_t gui_view_color(void);
Retorna
El color.
gui_line_color ()
Retorna el color de líneas en tablas o elementos separadores de ventanas.
color_t gui_line_color(void);
Retorna
El color.
gui_link_color ()
Retorna el color del texto en hiperenlaces.
color_t gui_link_color(void);
Retorna
El color.
gui_border_color ()
Retorna el color del borde en controles tipo botón, popups, etc.
color_t gui_border_color(void);
Retorna
El color.
gui_resolution ()
Retorna la resolución de pantalla.
S2Df gui_resolution(void);
Retorna
Resolución.
gui_mouse_pos ()
Retorna la posición del cursor del ratón.
V2Df gui_mouse_pos(void);
Retorna
Posición.
gui_update ()
Actualiza todas las ventanas de la aplicación, después de un cambio de tema.
void
gui_update(void);
Observaciones
Normalmente no es necesario llamar a este método. Se invoca automáticamente desde osapp.
gui_OnThemeChanged ()
Establece un manejador para detectar el cambio del tema visual del entorno de ventanas.
void gui_OnThemeChanged(Listener *listener);
| listener | El manejador del evento. |
gui_update_transitions ()
Actualiza las animaciones automáticas de la interfaz.
void gui_update_transitions(const real64_t prtime, const real64_t crtime);
| prtime | Tiempo del instante previo. |
| crtime | Tiempo del instante actual. |
Observaciones
Normalmente no es necesario llamar a este método. Se invoca automáticamente desde osapp.
gui_OnNotification ()
Establece un manejador para recibir notificaciones por parte de gui.
void gui_OnNotification(Listener *listener);
| listener | El manejador del evento. |
Observaciones
Ver gui_notif_t.
gui_OnIdle ()
Establece un manejador para lanzar un evento cuando la aplicación esté en "modo de espera".
void gui_OnIdle(Listener *listener);
| listener | El manejador del evento. |
Observaciones
El evento se lanzará una sola vez cuando el ciclo de mensajes de la aplicación esté ocioso, es decir, no esté procesando otros eventos pendientes. Ver Eventos GUI.
gui_info_window ()
Muestra una ventana de información sobre la ejecución del programa. Está orientado a mostrar mensajes de anomalías o mensajes de depuración. No utilizar para información al usuario.
uint32_t gui_info_window(const bool_t fatal, const char_t *msg, const char_t *caption, const char_t *detail, const char_t *file, const uint32_t line, const ArrPt(String) *buttons, const uint32_t defindex);
1 2 3 4 5 6 7 8 |
uint32_t sel = 0; ArrPt(String) *buttons = arrpt_create(String); arrpt_append(buttons, str_c("Ok"), String); arrpt_append(buttons, str_c("Bye"), String); arrpt_append(buttons, str_c("Forget"), String); arrpt_append(buttons, str_c("Ask again"), String); sel = gui_info_window(TRUE, "Here an info window", "Something happens", "You do something wrong\nin the file passed as 'stream' parameter.", "your_file.txt", 43, buttons, 1); arrpt_destroy(&buttons, str_destroy, String); |
| fatal |
|
| msg | Mensaje resumido. |
| caption | Título, |
| detail | Mensaje detallado. Admite '\n'. |
| file | Archivo relacionado con el mensaje. |
| line | Línea relacionada con el mensaje. |
| buttons | Botones. |
| defindex | Botón por defecto. |
Retorna
Número de botón pulsado.
evbind_object ()
Obtiene el objeto vinculado a un layout dentro de una función callback.
type* evbind_object(Event *e, type);
| e | El evento. |
| type | El tipo de objeto. |
Retorna
El objeto.
Observaciones
Ver Notificaciones y campos calculados.
evbind_modify ()
Comprueba, dentro de una función callback, si el campo del objeto se modificado.
bool_t evbind_modify(Event *e, type, mtype, mname);
| e | El evento. |
| type | El tipo de objeto. |
| mtype | El tipo del campo a comprobar. |
| mname | El nombre del campo a comprobar. |
Retorna
TRUE si el campo ha sido modificado.
Observaciones
Ver Notificaciones y campos calculados.


