TableView
Funciones
| TableView* | tableview_create (void) |
| void | tableview_OnData (...) |
| void | tableview_OnSelect (...) |
| void | tableview_OnRowClick (...) |
| void | tableview_OnHeaderClick (...) |
| void | tableview_font (...) |
| void | tableview_size (...) |
| uint32_t | tableview_new_column_text (...) |
| void | tableview_column_width (...) |
| void | tableview_column_limits (...) |
| void | tableview_column_resizable (...) |
| void | tableview_column_freeze (...) |
| void | tableview_header_title (...) |
| void | tableview_header_align (...) |
| void | tableview_header_visible (...) |
| void | tableview_header_clickable (...) |
| void | tableview_header_resizable (...) |
| void | tableview_header_height (...) |
| void | tableview_row_height (...) |
| void | tableview_hkey_scroll (...) |
| void | tableview_multisel (...) |
| void | tableview_grid (...) |
| void | tableview_update (...) |
| void | tableview_select (...) |
| void | tableview_deselect (...) |
| void | tableview_deselect_all (...) |
| const ArrSt(uint32_t)* | tableview_selected (...) |
| void | tableview_focus_row (...) |
| void | tableview_get_focus_row (...) |
| void | tableview_scroll_visible (...) |
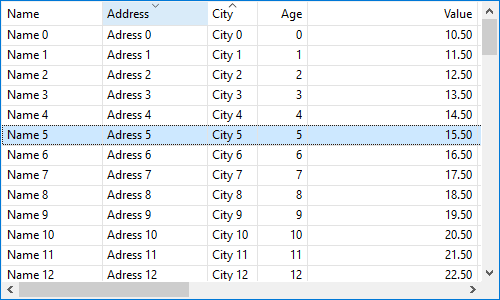
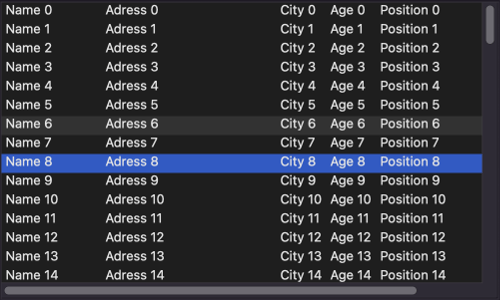
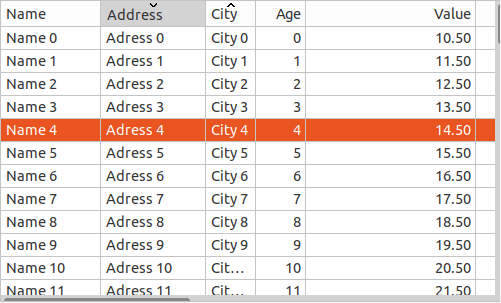
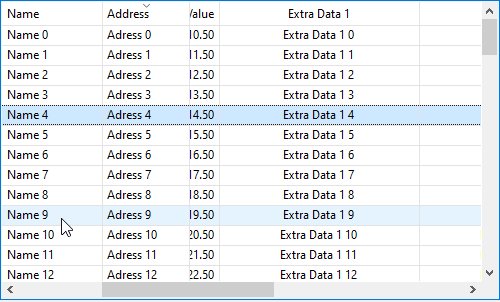
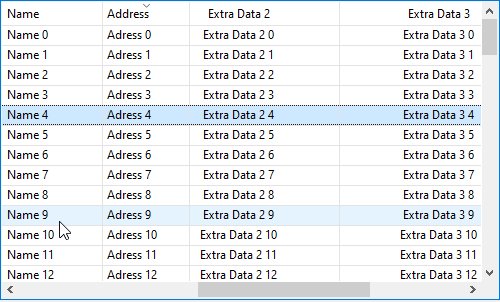
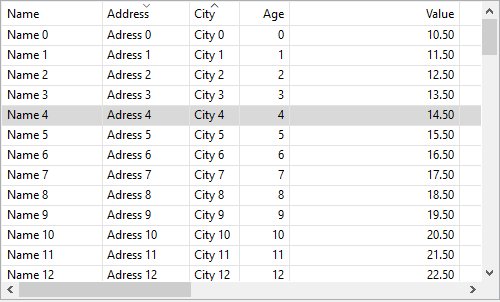
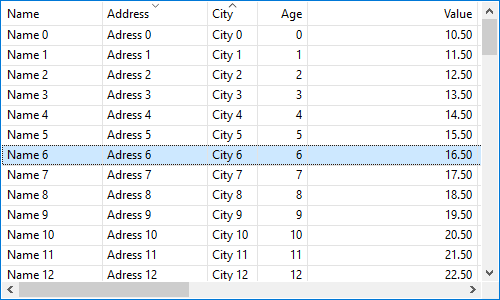
Las TableView son vistas de datos que muestran información tabulada organizada en filas y columnas (Figura 1), (Figura 2), (Figura 3). El control habilita barras de scroll y permite la navegación mediante el teclado. En ¡Hola TableView! tienes un ejemplo de uso.
- Utiliza tableview_create parar crear un control de tabla.
- Utiliza tableview_new_column_text para añadir una columna.
- Utiliza tableview_size para establecer el tamaño por defecto.



1. Conexión de datos
Pensemos que una tabla puede contener miles de registros y estos pueden cambiar en cualquier momento desde diferentes fuentes de datos (disco, red, SGBDs, etc). Por este motivo, el TableView no mantendrá ninguna caché interna. Se ha diseñado con el objetivo de realizar un rápida visualización de los datos, pero sin entrar en la gestión de los mismos. Es la aplicación, en última instancia, la que debe suministrar esta información de una forma fluida.
- Utiliza tableview_OnData para vincular la tabla con el origen de datos.
- Utiliza tableview_update para forzar la actualización de los datos de la tabla.
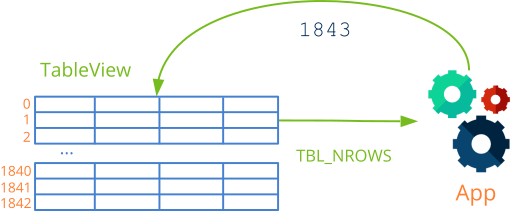
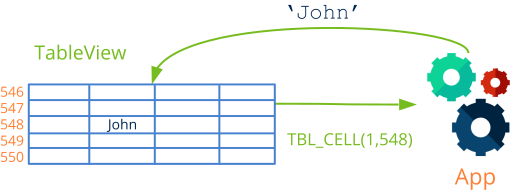
Cuando una tabla deba dibujar su contenido, como respuesta a un evento OnDraw, en primer lugar pedirá a la aplicación el número total de registros mediante una notificación ekGUI_EVENT_TBL_NROWS. Con ello podrá calcular el tamaño del documento y configurar las barras de scroll (Figura 4). Posteriormente irá lanzando sucesivos eventos ekGUI_EVENT_TBL_CELL, donde pedirá a la aplicación el contenido de cada celda (Figura 5). Todos estos requerimientos se realizarán a través de la función callback establecida en tableview_OnData (Listado 1).
TableView solo pedirá el contenido de la parte visible en cada momento.


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
static void i_OnTableData(App *app, Event *e) { uint32_t etype = event_type(e); unref(app); switch(etype) { case ekGUI_EVENT_TBL_NROWS: { uint32_t *n = event_result(e, uint32_t); *n = app_num_rows(app); break; } case ekGUI_EVENT_TBL_CELL: { const EvTbPos *pos = event_params(e, EvTbPos); EvTbCell *cell = event_result(e, EvTbCell); switch(pos->col) { case 0: cell->text = app_text_column0(app, pos->row); break; case 1: cell->text = app_text_column1(app, pos->row); break; case 2: cell->text = app_text_column2(app, pos->row); break; } break; } } } TableView *table = tableview_create(); tableview_OnData(table, listener(app, i_OnTableData, App)); tableview_update(table); |
2. Caché de datos
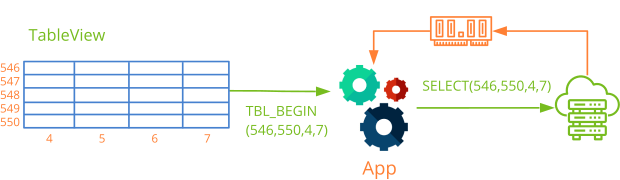
Como ya hemos comentado, en cada instante la tabla solo mostrará una pequeña porción del conjunto de datos. Con el fin de suministrar estos datos de la manera más rápida posible, la aplicación puede mantener una caché con aquellos que vayan a ser mostrados a continuación. Para ello, antes de comenzar a dibujar la vista, la tabla mandará un evento tipo ekGUI_EVENT_TBL_BEGIN donde indicará el rango de filas y columnas que necesitan actualización (Figura 6). Este evento precederá a cualquier ekGUI_EVENT_TBL_CELL visto en la sección anterior. De igual forma, una vez actualizadas todas las celdas visibles, se enviará el evento ekGUI_EVENT_TBL_END, donde la aplicación podrá liberar los recursos en caché (Listado 2).

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
static void i_OnTableData(App *app, Event *e) { uint32_t etype = event_type(e); unref(app); switch(etype) { case ekGUI_EVENT_TBL_NROWS: { uint32_t *n = event_result(e, uint32_t); *n = app_num_rows(app); break; } case ekGUI_EVENT_TBL_BEGIN: { const EvTbRect *rect = event_params(e, EvTbRect); app->cache = app_fill_cache(app, rect->strow, rect->edrow, rect->stcol, rect->edcol); break; } case ekGUI_EVENT_TBL_CELL: { const EvTbPos *pos = event_params(e, EvTbPos); EvTbCell *cell = event_result(e, EvTbCell); cell->text = app_get_cache(app->cache, pos->row, pos->col); break; } case ekGUI_EVENT_TBL_END: app_delete_cache(app->cache); break; } TableView *table = tableview_create(); tableview_OnData(table, listener(app, i_OnTableData, App)); tableview_update(table); |
3. Selección múltiple
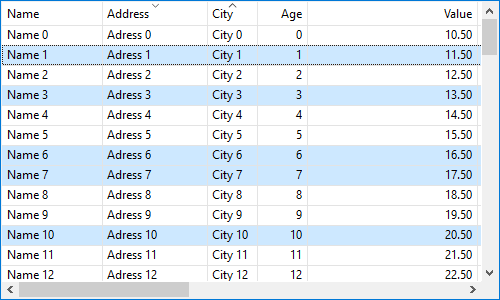
Cuando navegamos por un TableView podemos activar la selección múltiple, que permitirá marcar más de una fila de la tabla (Figura 7).
- Utiliza tableview_multisel para activar o desactivar la selección múltiple.
- Utiliza tableview_selected para obtener las filas seleccionadas.
- Utiliza tableview_select para seleccionar un conjunto de filas.
- Utiliza tableview_deselect para de-seleccionar.
- Utiliza tableview_deselect_all para desmarcar todas las filas.
- Utiliza tableview_OnSelect para recibir un evento cuando cambie la selección.

La navegación por un TableView funciona igual que otros controles similares, como el explorador de archivos.
[UP]/[DOWN]para desplazar verticalmente.[LEFT]/[RIGHT]para desplazar horizontalmente.[PAGEUP]/[PAGEDOWN]avanzar o retroceder una página.[HOME]va al inicio de la tabla.[END]va al final de la tabla.[CTRL]+clicselección múltiple con el ratón.[SHIFT]+[UP]/[DOWN]selección multiple con el teclado.
En selección múltiple, se producirá una de-selección automática de las filas siempre que hagamos clic liberando [CTRL] o pulsemos cualquier tecla de navegación liberando [SHIFT]. Si queremos navegar sin perder la selección previa, deberemos activar el flag preserve en tableview_multisel.
4. Configurar columnas
- Utiliza tableview_column_width para establecer el ancho de una columna.
- Utiliza tableview_column_limits para establecer limites en el ancho.
- Utiliza tableview_column_resizable para permitir estirar o contraer la columna.
- Utiliza tableview_header_visible para mostrar u ocultar la cabecera.
- Utiliza tableview_OnHeaderClick para notificar el clic sobre la cabecera.
- Utiliza tableview_column_freeze para fijar una o varias columnas (Figura 8).

5. Dibujo de rejilla
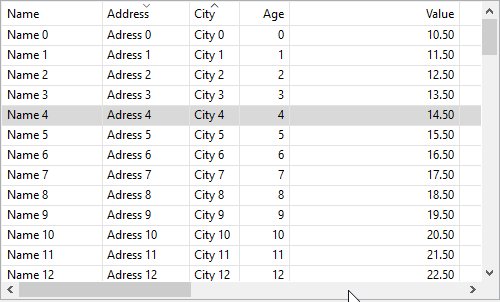
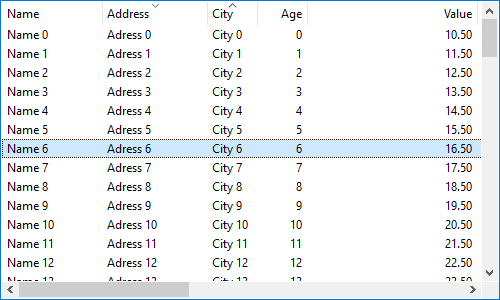
- Utiliza tableview_grid para mostrar u ocultar las líneas interiores (Figura 9), (Figura 10).


tableview_create ()
Crea un nuevo control de tabla.
TableView* tableview_create(void);
Retorna
La tabla.
tableview_OnData ()
Establece un manejador para leer datos desde la aplicación.
void tableview_OnData(TableView *view, Listener *listener);
| view | La tabla. |
| listener | Función callback que se llamará cada vez que la tabla deba actualizar el contenido. |
Observaciones
Ver Conexión de datos.
tableview_OnSelect ()
Notifica que la selección ha cambiado.
void tableview_OnSelect(TableView *view, Listener *listener);
| view | La tabla. |
| listener | Función callback que se llamará cada vez que cambie la selección en la tabla. |
Observaciones
Ver Selección múltiple.
tableview_OnRowClick ()
Notifica cada vez que se pulse sobre una fila.
void tableview_OnRowClick(TableView *view, Listener *listener);
| view | La tabla. |
| listener | Función callback que se llamará cada vez que se haga click sobre una fila. |
tableview_OnHeaderClick ()
Notifica cada vez que se pulse sobre una cabecera.
void tableview_OnHeaderClick(TableView *view, Listener *listener);
| view | La tabla. |
| listener | Función callback que se llamará cada vez que se haga clic sobre una cabecera de la tabla. |
Observaciones
Ver Configurar columnas.
tableview_font ()
Establece la fuente general para toda la tabla.
void tableview_font(TableView *view, const Font *font);
| view | La tabla. |
| font | Fuente tipográfica. |
tableview_size ()
Establece el tamaño por defecto del control tabla.
void tableview_size(TableView *view, const S2Df size);
| view | La tabla. |
| size | El tamaño. |
Observaciones
Corresponde al Dimensionado natural del control. Por defecto 256x128.
tableview_new_column_text ()
Añade una nueva columna a la tabla.
uint32_t tableview_new_column_text(TableView *view);
| view | La tabla. |
Retorna
El identificador (índice) de columna.
Observaciones
Ver Configurar columnas.
tableview_column_width ()
Establece el ancho de una columna.
void tableview_column_width(TableView *view, const uint32_t column_id, const real32_t width);
| view | La tabla. |
| column_id | El identificador de columna. |
| width | El ancho de columna. |
Observaciones
Ver Configurar columnas.
tableview_column_limits ()
Establece los límites de tamaño de una columna.
void tableview_column_limits(TableView *view, const uint32_t column_id, const real32_t min, const real32_t max);
| view | La tabla. |
| column_id | El identificador de columna. |
| min | El ancho mínimo. |
| max | El ancho máximo. |
Observaciones
Ver Configurar columnas.
tableview_column_resizable ()
Estable si una columna es redimensionable o no.
void tableview_column_resizable(TableView *view, const uint32_t column_id, const bool_t resizable);
| view | La tabla. |
| column_id | El identificador de columna. |
| resizable |
|
Observaciones
Ver Configurar columnas.
tableview_column_freeze ()
Permite fijar las primeras columnas de la tabla.
void tableview_column_freeze(TableView *view, const uint32_t last_column_id);
| view | La tabla. |
| last_column_id | El identificador de la última columna fijada. |
Observaciones
Ver Configurar columnas.
tableview_header_title ()
Establece el texto de la cabecera de una columna.
void tableview_header_title(TableView *view, const uint32_t column_id, const char_t *text);
| view | La tabla. |
| column_id | El identificador de columna. |
| text | El texto en UTF-8 o el identificador del recurso. Recursos. |
Observaciones
Ver Configurar columnas.
tableview_header_align ()
Establece la alineación del texto de la cabecera.
void tableview_header_align(TableView *view, const uint32_t column_id, const align_t align);
| view | La tabla. |
| column_id | El identificador de columna. |
| align | La alineación. |
Observaciones
Ver Configurar columnas.
tableview_header_visible ()
Establece si la cabecera de la tabla es visible o no.
void tableview_header_visible(TableView *view, const bool_t visible);
| view | La tabla. |
| visible |
|
Observaciones
Ver Configurar columnas.
tableview_header_clickable ()
Establece si la cabecera de la tabla se puede pulsar como un botón.
void tableview_header_clickable(TableView *view, const bool_t clickable);
| view | La tabla. |
| clickable |
|
Observaciones
Ver Configurar columnas.
tableview_header_resizable ()
Establece si la cabecera permite el redimensionado de columnas.
void tableview_header_resizable(TableView *view, const bool_t resizable);
| view | La tabla. |
| resizable |
|
Observaciones
Ver Configurar columnas.
tableview_header_height ()
Fuerza la altura de la cabecera.
void tableview_header_height(TableView *view, const real32_t height);
| view | La tabla. |
| height | La altura de la cabecera. |
Observaciones
La altura de la cabecera se calcula automáticamente a partir del contenido. Forzar este valor puede provocar que la tabla no se visualice correctamente. No se recomienda su uso.
tableview_row_height ()
Fuerza la altura de la fila.
void tableview_row_height(TableView *view, const real32_t height);
| view | La tabla. |
| height | La altura de la fila. |
Observaciones
La altura de la fila se calcula automáticamente a partir del contenido. Forzar este valor puede provocar que la tabla no se visualice correctamente. No se recomienda su uso.
tableview_hkey_scroll ()
Establece el desplazamiento horizontal al pulsar las teclas [LEFT] y [RIGHT].
void tableview_hkey_scroll(TableView *view, const bool_t force_column, const real32_t scroll);
| view | La tabla. |
| force_column | Si |
| scroll | Si |
tableview_multisel ()
Establece el modo de selección de filas.
void tableview_multisel(TableView *view, const bool_t multisel, const bool_t preserve);
| view | La tabla. |
| multisel |
|
| preserve |
|
Observaciones
Ver Selección múltiple.
tableview_grid ()
Establece el dibujo de las líneas interiores.
void tableview_grid(TableView *view, const bool_t hlines, const bool_t vlines);
| view | La tabla. |
| hlines |
|
| vlines |
|
Observaciones
Ver Dibujo de rejilla.
tableview_update ()
Sincroniza la tabla con el origen de datos.
void tableview_update(TableView *view);
| view | La tabla. |
Observaciones
Ver Conexión de datos. Deberemos llamar a esta función desde la aplicación siempre que cambien los datos vinculados con la tabla, con el fin de actualizar la vista.
tableview_select ()
Selecciona filas en la tabla.
void tableview_select(TableView *view, const uint32_t *rows, const uint32_t n);
| view | La tabla. |
| rows | Vector de índices de línea. |
| n | Número de elementos del vector. |
Observaciones
Ver Selección múltiple.
tableview_deselect ()
De-selecciona filas en la tabla.
void tableview_deselect(TableView *view, const uint32_t *rows, const uint32_t n);
| view | La tabla. |
| rows | Vector de índices de línea. |
| n | Número de elementos del vector. |
Observaciones
Ver Selección múltiple.
tableview_deselect_all ()
De-selecciona todas las filas de la tabla.
void tableview_deselect_all(TableView *view);
| view | La tabla. |
Observaciones
Ver Selección múltiple.
tableview_selected ()
Devuelve las filas actualmente seleccionadas.
const ArrSt(uint32_t)* tableview_selected(const TableView *view);
| view | La tabla. |
Retorna
Array con los índices de las filas seleccionadas.
Observaciones
Ver Selección múltiple.
tableview_focus_row ()
Establece el foco del teclado en una fila concreta.
void tableview_focus_row(TableView *view, const uint32_t row, const align_t align);
| view | La tabla. |
| row | La fila que recibirá el foco. |
| align | Ajuste vertical. |
Observaciones
Establecer el foco del teclado en una fila solo tiene efectos en la navegación, pero no implica seleccionar la fila. Se realiza un scroll automático de la tabla para que la fila sea visible. En este caso, align indica donde se ajusta el scroll vertical (arriba, abajo o centrado).
tableview_get_focus_row ()
Obtiene la fila que tiene el foco del teclado.
void tableview_get_focus_row(const TableView *view, uint32_t);
| view | La tabla. |
La fila que tiene el foco. |
tableview_scroll_visible ()
Muestra u oculta las barras de scroll.
void tableview_scroll_visible(TableView *view, const bool_t horizontal, const bool_t vertical);
| view | La tabla. |
| horizontal | Barra horizontal. |
| vertical | Barra vertical. |


