Layout
Funciones
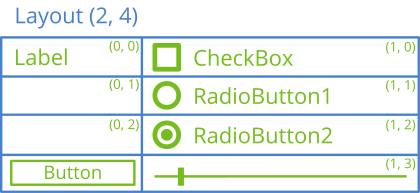
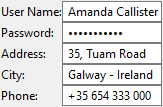
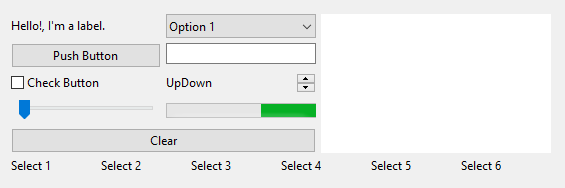
Un Layout es una rejilla virtual y transparente vinculada siempre con un Panel que sirve para ubicar los diferentes elementos de la interfaz (Figura 1). Sus celdas interiores tienen la capacidad de dimensionarse automáticamente en función de su contenido, con lo que se consigue una gran portabilidad debido a que no es necesario indicar coordenadas ni tamaños específicos para los controles. Para ilustrar el concepto, vamos a simplificar ligeramente el código de ¡Hola Edit y UpDown! (Listado 1), cuyo resultado podemos verlo en (Figura 2).
- Utiliza layout_create para crear un nuevo layout.
- Utiliza layout_label y similares para ubicar controles en las diferentes celdas.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
Layout *layout = layout_create(2, 5); Label *label1 = label_create(); Label *label2 = label_create(); Label *label3 = label_create(); Label *label4 = label_create(); Label *label5 = label_create(); Edit *edit1 = edit_create(); Edit *edit2 = edit_create(); Edit *edit3 = edit_create(); Edit *edit4 = edit_create(); Edit *edit5 = edit_create(); label_text(label1, "User Name:"); label_text(label2, "Password:"); label_text(label3, "Address:"); label_text(label4, "City:"); label_text(label5, "Phone:"); edit_text(edit1, "Amanda Callister"); edit_text(edit2, "aQwe56nhjJk"); edit_text(edit3, "35, Tuam Road"); edit_text(edit4, "Galway - Ireland"); edit_text(edit5, "+35 654 333 000"); edit_passmode(edit2, TRUE); layout_label(layout, label1, 0, 0); layout_label(layout, label2, 0, 1); layout_label(layout, label3, 0, 2); layout_label(layout, label4, 0, 3); layout_label(layout, label5, 0, 4); layout_edit(layout, edit1, 1, 0); layout_edit(layout, edit2, 1, 1); layout_edit(layout, edit3, 1, 2); layout_edit(layout, edit4, 1, 3); layout_edit(layout, edit5, 1, 4); |

1. Dimensionado natural
El resultado de (Figura 2), si bien no es muy estético, es lo que denominamos dimensionado natural que es la maquetación por defecto aplicada en función del contenido de las celdas. En (Tabla 1) tienes las medidas por defecto de cada control. El ancho de columna se fija al del elemento más ancho y de igual forma se calcula la altura de las filas. El tamaño final del layout será la suma de las medidas tanto de columnas como de filas.
| Control | Anchura | Altura |
| Label | Ajustado al texto. | Ajustado al texto considerando '\n'. |
| Button (push) | Ajustado al texto + márgen. | Según el tema del S.O. |
| Button (check/radio) | Ajustado al texto + icono. | Ajustado al icono. |
| Button (flat) | Ajustado al icono + margen. | Ajustado al icono + margen. |
| PopUp | Ajustado al texto mas largo. | Según el tema del S.O. |
| Edit | 100 Unidades (px). | Ajustado al texto + margen. |
| Combo | 100 Unidades (px). | Según el tema del S.O. |
| ListBox | 128 px o listbox_size. | 128 px o listbox_size. |
| UpDown | Según el tema del S.O. | Según el tema del S.O. |
| Slider (horizontal) | 100 Unidades (px). | Según el tema del S.O. |
| Slider (vertical) | Según el tema del S.O. | 100 Unidades (px). |
| Progress | 100 Unidades (px). | Según el tema del S.O. |
| View | 128 px o view_size. | 128 px o view_size. |
| TextView | 256 px o textview_size. | 144 px o textview_size. |
| ImageView | 64 px o imageview_size. | 64 px o imageview_size. |
| TableView | 256 px o tableview_size. | 128 px o tableview_size. |
| SplitView | 128 px o splitview_size. | 128 px o splitview_size. |
| Panel | Dimensión natural. | Dimensión natural. |
| Panel (con scroll) | 256 px o panel_size. | 256 px o panel_size. |
Los márgenes y constantes aplicados a los controles son los necesarios para cumplir con las human guidelines de cada gestor de ventanas. Esto quiere decir que un PushButton con el texto "Hello" no tendrá las mismas dimensiones en WindowsXP que en macOS Mavericks o Ubuntu 16.
Las celdas vacías se dimensionarán con tamaño 0 y no afectarán a la composición.
2. Márgenes y formato
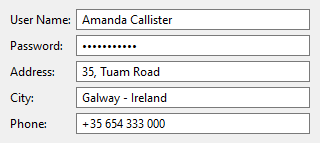
El dimensionado natural que acabamos de ver ajusta el panel al tamaño mínimo necesario para albergar correctamente todos los controles, pero no siempre resulta estético. Podemos darle forma añadiendo márgenes o forzando un tamaño determinado para filas y columnas (Listado 2) (Figura 3).
- Utiliza layout_hsize para forzar la anchura de una columna.
- Utiliza layout_vsize para forzar la altura de una fila.
- Utiliza layout_hmargin para establecer un margen inter-columnas.
- Utiliza layout_vmargin para establecer un margen inter-filas.
- Utiliza layout_margin para establecer un margen en el borde del layout.
1 2 3 4 5 6 7 |
layout_hsize(layout, 1, 235); layout_hmargin(layout, 0, 5); layout_vmargin(layout, 0, 5); layout_vmargin(layout, 1, 5); layout_vmargin(layout, 2, 5); layout_vmargin(layout, 3, 5); layout_margin(layout, 10); |

3. Alineación
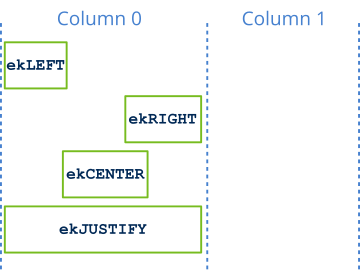
Es habitual que la anchura un control sea inferior a la anchura de la columna que lo contiene, bien porque se ha forzado un ancho fijo o bien porque existan elementos más anchos en la misma columna. En estos casos, podemos indicar la alineación horizontal o vertical del control respecto a la celda (Figura 4). En (Tabla 2) tienes las alineaciones por defecto.
- Utiliza layout_halign para cambiar la alineación horizontal de una celda.
- Utiliza layout_valign para cambiar la alineación vertical de una celda.

| Control | Horizontal | Vertical |
| Label | ekLEFT | ekCENTER |
| Button (push) | ekJUSTIFY | ekCENTER |
| Button (resto) | ekLEFT | ekCENTER |
| PopUp | ekJUSTIFY | ekCENTER |
| Edit | ekJUSTIFY | ekTOP |
| Edit (multiline) | ekJUSTIFY | ekJUSTIFY |
| Combo | ekJUSTIFY | ekCENTER |
| ListBox | ekJUSTIFY | ekJUSTIFY |
| UpDown | ekJUSTIFY | ekJUSTIFY |
| Slider (horizontal) | ekJUSTIFY | ekCENTER |
| Slider (vertical) | ekCENTER | ekJUSTIFY |
| Progress | ekJUSTIFY | ekCENTER |
| View | ekJUSTIFY | ekJUSTIFY |
| TextView | ekJUSTIFY | ekJUSTIFY |
| ImageView | ekJUSTIFY | ekJUSTIFY |
| TableView | ekJUSTIFY | ekJUSTIFY |
| SplitView | ekJUSTIFY | ekJUSTIFY |
| Layout (sublayout) | ekJUSTIFY | ekJUSTIFY |
| Panel | ekJUSTIFY | ekJUSTIFY |
4. Sub-layouts
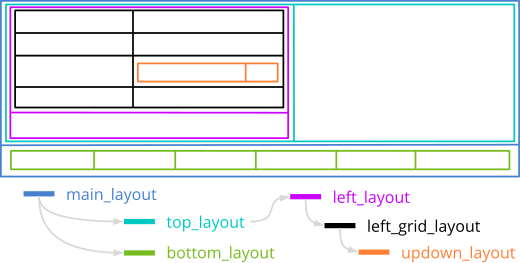
Consideremos ahora el panel de (Figura 5). No es difícil darse cuenta que esta disposición no encaja de ninguna manera en una rejilla rectangular, por lo que ha llegado el momento de utilizar sublayouts. Además de controles individuales, una celda admite también otro layout, por lo que podemos dividir el panel original en tantas partes como sean necesarias hasta conseguir la maquetación deseada. El layout principal irá dimensionando cada sublayout de forma recursiva e integrándolo en la composición final. En ¡Hola Sublayout! tienes el código que genera este ejemplo.
- Utiliza layout_layout para asignar un layout completo a una celda de otro layout.

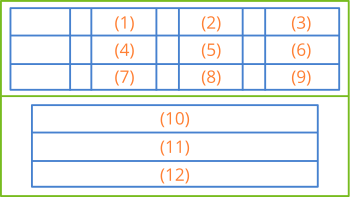
En este caso hemos aplicado la filosofía del divide y vencerás, hasta asegurar que cada parte encaje en una rejilla individual (Figura 6). Cada sublayout lo hemos codificado en una función independiente para darle mayor consistencia al código, aplicando márgenes y formato de forma individual dentro de cada una de ellas (Listado 3).

1 2 3 4 5 6 7 8 9 10 11 |
static Layout *i_main_layout(void) { Layout *layout1 = layout_create(1, 2); Layout *layout2 = i_top_layout(); Layout *layout3 = i_bottom_layout(); layout_layout(layout1, layout2, 0, 0); layout_layout(layout1, layout3, 0, 1); layout_margin(layout1, 5); layout_vmargin(layout1, 0, 5); return layout1; } |
5. Expansión de celdas
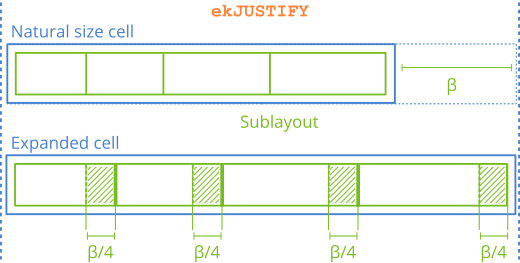
En ciertas ocasiones, el tamaño de un layout viene forzado por condiciones externas. Esto ocurre cuando tenemos un sublayout en una celda con alineación ekJUSTIFY (expansión interna) o cuando el usuario cambia el tamaño de una ventana re-dimensionable (expansión externa). Esto producirá un "exceso de píxeles" entre el dimensionado natural y el tamaño real de la celda (Figura 7). Esta situación se resuelve repartiendo el sobrante por igual entre todas las columnas del sublayout, que a su vez, se irán expandiendo de forma recursiva hasta llegar a una celda vacía o un control individual. Podemos cambiar este reparto equitativo mediante estas funciones:
- Utiliza layout_hexpand para expandir una única celda y dejar el resto con su tamaño por defecto.
- Utiliza layout_hexpand2 para expandir dos celdas indicando la proporción de crecimiento de cada una.
- Utiliza layout_hexpand3 para expandir tres celdas.

La expansión vertical funciona exactamente igual, repartiendo el espacio sobrante entre las filas del layout.
6. Tabstops
Normalmente utilizaremos la tecla [TAB] y la combinación [SHIFT]+[TAB] para navegar por los diferentes controles de una ventana o formulario. Términos como taborder o tabstop hacen referencia tanto al orden de navegación como a la pertenencia (o no) de un elemento a dicha lista. Si bien es posible organizar los elementos de una tab-list aleatoriamente, los layouts proporcionan un orden natural coherente basado en la ubicación de los controles. Por defecto, cada layout crea una tab-list recorriendo todas sus celdas por filas (Figura 8), pero podemos cambiarlo:
- Utiliza layout_taborder para organizar la tab-list por filas o columnas.
- Utiliza layout_tabstop para añadir o quitar controles de la tab-list.
![Animación que muestra la navegación con la tecla [TAB] tabstops.](../../img/gui/tabstops.gif)

No todas las celdas de un layout tienen porqué ser un tabstop, ya que no tiene sentido que controles estáticos como Label reciban el foco del teclado. En (Tabla 3) tienes que controles se incluyen por defecto en dicha lista. Con layout_tabstop podrás añadir o quitar controles de la tab-list. En la mayoría de ocasiones la utilizaremos que permitir que ciertas vistas personalizadas View reciban el foco del teclado.
Cuando el taborder entra en un sublayout, seguirá el orden local de este último. Cuando salga del sublayout continuará con el orden principal.
layout_create ()
Crea un nuevo layout especificando el número de columnas y filas.
Layout* layout_create(const uint32_t ncols, const uint32_t nrows);
| ncols | El número de columnas. |
| nrows | El número de filas. |
Retorna
El nuevo layout.
layout_cell ()
Obtiene una celda del layout.
Cell* layout_cell(Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
La celda.
layout_control ()
Obtiene el control asignado a una celda del layout.
GuiControl* layout_control(Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_label ()
Inserta un control Label en un layout.
void layout_label(Layout *layout, Label *label, const uint32_t col, const uint32_t row);
| layout | El layout. |
| label | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_button ()
Inserta un control Button en un layout.
void layout_button(Layout *layout, Button *button, const uint32_t col, const uint32_t row);
| layout | El layout. |
| button | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_popup ()
Inserta un control PopUp en un layout.
void layout_popup(Layout *layout, PopUp *popup, const uint32_t col, const uint32_t row);
| layout | El layout. |
| popup | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_edit ()
Inserta un control Edit en un layout.
void layout_edit(Layout *layout, Edit *edit, const uint32_t col, const uint32_t row);
| layout | El layout. |
| edit | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_combo ()
Inserta un control Combo en un layout.
void layout_combo(Layout *layout, Combo *combo, const uint32_t col, const uint32_t row);
| layout | El layout. |
| combo | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_listbox ()
Inserta un control ListBox en un layout.
void layout_listbox(Layout *layout, ListBox *list, const uint32_t col, const uint32_t row);
| layout | El layout. |
| list | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_updown ()
Inserta un control UpDown en un layout.
void layout_updown(Layout *layout, UpDown *updown, const uint32_t col, const uint32_t row);
| layout | El layout. |
| updown | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_slider ()
Inserta un control Slider en un layout.
void layout_slider(Layout *layout, Slider *slider, const uint32_t col, const uint32_t row);
| layout | El layout. |
| slider | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_progress ()
Inserta un control Progress en un layout.
void layout_progress(Layout *layout, Progress *progress, const uint32_t col, const uint32_t row);
| layout | El layout. |
| progress | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_view ()
Inserta una vista View en un layout.
void layout_view(Layout *layout, View *view, const uint32_t col, const uint32_t row);
| layout | El layout. |
| view | La vista a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_textview ()
Inserta un control TextView en un layout.
void layout_textview(Layout *layout, TextView *view, const uint32_t col, const uint32_t row);
| layout | El layout. |
| view | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_imageview ()
Inserta un control ImageView en un layout.
void layout_imageview(Layout *layout, ImageView *view, const uint32_t col, const uint32_t row);
| layout | El layout. |
| view | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_tableview ()
Inserta un control TableView en un layout.
void layout_tableview(Layout *layout, TableView *view, const uint32_t col, const uint32_t row);
| layout | El layout. |
| view | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_splitview ()
Inserta un control SplitView en un layout.
void layout_splitview(Layout *layout, SplitView *view, const uint32_t col, const uint32_t row);
| layout | El layout. |
| view | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_panel ()
Inserta un control Panel en un layout.
void layout_panel(Layout *layout, Panel *panel, const uint32_t col, const uint32_t row);
| layout | El layout. |
| panel | El control a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_layout ()
Inserta un layout en una celda de otro layout.
void layout_layout(Layout *layout, Layout *sublayout, const uint32_t col, const uint32_t row);
| layout | El layout principal. |
| sublayout | El layout a insertar. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
layout_get_label ()
Obtiene el Label de una celda.
Label* layout_get_label(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_button ()
Obtiene el Button de una celda.
Button* layout_get_button(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_popup ()
Obtiene el PopUp de una celda.
PopUp* layout_get_popup(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_edit ()
Obtiene el Edit de una celda.
Edit* layout_get_edit(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_combo ()
Obtiene el Combo de una celda.
Combo* layout_get_combo(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_listbox ()
Obtiene el ListBox de una celda.
ListBox* layout_get_listbox(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_updown ()
Obtiene el UpDown de una celda.
UpDown* layout_get_updown(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_slider ()
Obtiene el Slider de una celda.
Slider* layout_get_slider(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_progress ()
Obtiene el Progress de una celda.
Progress* layout_get_progress(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_view ()
Obtiene el View de una celda.
View* layout_get_view(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
La vista.
layout_get_textview ()
Obtiene el TextView de una celda.
TextView* layout_get_textview(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_imageview ()
Obtiene el ImageView de una celda.
ImageView* layout_get_imageview(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_tableview ()
Obtiene el TableView de una celda.
TableView* layout_get_tableview(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_splitview ()
Obtiene el SplitView de una celda.
SplitView* layout_get_splitview(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_panel ()
Obtiene el Panel de una celda.
Panel* layout_get_panel(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El control.
layout_get_layout ()
Obtiene el Layout de una celda.
Layout* layout_get_layout(const Layout *layout, const uint32_t col, const uint32_t row);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
Retorna
El sublayout.
layout_taborder ()
Establece como se moverá el foco del teclado al pulsar [TAB].
void layout_taborder(Layout *layout, const gui_orient_t order);
| layout | El layout. |
| order | Recorrido por filas o columnas. |
Observaciones
Ver Tabstops.
layout_tabstop ()
Establece si una celda del layout recibirá o no el foco del teclado al navegar con [TAB]-[SHIFT][TAB].
void layout_tabstop(Layout *layout, const uint32_t col, const uint32_t row, const bool_t tabstop);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
| tabstop | Habilitar o deshabilitar el punto de parada en la celda. |
Observaciones
Ver Tabstops.
layout_hsize ()
Establece un ancho fijo para la columna de un layout.
void layout_hsize(Layout *layout, const uint32_t col, const real32_t width);
| layout | El layout. |
| col | Índice de la columna. |
| width | Anchura. |
layout_vsize ()
Fuerza un alto fijo para la fila de un layout.
void layout_vsize(Layout *layout, const uint32_t row, const real32_t height);
| layout | El layout. |
| row | Índice de la fila. |
| height | Altura. |
layout_hmargin ()
Establece un margen inter-columna dentro del layout. Es la separación entre dos columnas consecutivas.
void layout_hmargin(Layout *layout, const uint32_t col, const real32_t margin);
| layout | El layout. |
| col | Índice de la columna. El índice 0 se refiere a la separación entre la columna 0 y la columna 1. |
| margin | Margen. |
layout_vmargin ()
Establece un margen inter-fila dentro del layout. Es la separación entre dos filas consecutivas.
void layout_vmargin(Layout *layout, const uint32_t row, const real32_t margin);
| layout | El layout. |
| row | Índice de la fila. El índice 0 se refiere a la separación entre la fila 0 y la fila 1. |
| margin | Margen. |
layout_hexpand ()
Establece la columna que se expandirá horizontalmente.
void layout_hexpand(Layout *layout, const uint32_t col);
| layout | El layout. |
| col | Índice de la columna. |
Observaciones
Ver Expansión de celdas.
layout_hexpand2 ()
Establece las dos columnas que se expandirán horizontalmente.
void layout_hexpand2(Layout *layout, const uint32_t col1, const uint32_t col2, const real32_t exp);
| layout | El layout. |
| col1 | Índice de la columna 1. |
| col2 | Índice de la columna 2. |
| exp | Expansión de |
Observaciones
La expansión de col2 = 1 - exp. Ver Expansión de celdas.
layout_hexpand3 ()
Establece las tres columnas que se expandirán horizontalmente.
void layout_hexpand3(Layout *layout, const uint32_t col1, const uint32_t col2, const uint32_t col3, const real32_t exp1, const real32_t exp2);
| layout | El layout. |
| col1 | Índice de la columna 1. |
| col2 | Índice de la columna 2. |
| col3 | Índice de la columna 3. |
| exp1 | Expansión de |
| exp2 | Expansión de |
Observaciones
exp1 + exp2 < = 1. La expansión de col3 = 1 - exp1 - exp2. Ver Expansión de celdas.
layout_vexpand ()
Establece la fila que se expandirá verticalmente.
void layout_vexpand(Layout *layout, const uint32_t row);
| layout | El layout. |
| row | Índice de la fila. |
Observaciones
Ver Expansión de celdas.
layout_vexpand2 ()
Establece las dos filas que se expandirán verticalmente.
void layout_vexpand2(Layout *layout, const uint32_t row1, const uint32_t row2, const real32_t exp);
| layout | El layout. |
| row1 | Índice de la fila 1. |
| row2 | Índice de la fila 2. |
| exp | Expansión de |
Observaciones
La expansión de row2 = 1 - exp. Ver Expansión de celdas.
layout_vexpand3 ()
Establece las tres filas que se expandirán verticalmente.
void layout_vexpand3(Layout *layout, const uint32_t row1, const uint32_t row2, const uint32_t row3, const real32_t exp1, const real32_t exp2);
| layout | El layout. |
| row1 | Índice de la fila 1. |
| row2 | Índice de la fila 2. |
| row3 | Índice de la fila 3. |
| exp1 | Expansión de |
| exp2 | Expansión de |
Observaciones
exp1 + exp2 < = 1. La expansión de row3 = 1 - exp1 - exp2. Ver Expansión de celdas.
layout_halign ()
Establece la alineación horizontal de una celda. Tendrá efecto cuando la columna sea más ancha que la celda.
void layout_halign(Layout *layout, const uint32_t col, const uint32_t row, const align_t align);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
| align | Alineación horizontal. |
layout_valign ()
Establece la alineación vertical de una celda. Tendrá efecto cuando la fila sea más alta que la celda.
void layout_valign(Layout *layout, const uint32_t col, const uint32_t row, const align_t align);
| layout | El layout. |
| col | Columna, coordenada x de la celda. |
| row | Fila, coordenada y de la celda. |
| align | Alineación vertical. |
layout_show_col ()
Muestra u oculta una columna del layout.
void layout_show_col(Layout *layout, const uint32_t col, const bool_t visible);
| layout | El layout. |
| col | Índice de columna. |
| visible | Visible u oculta. |
layout_show_row ()
Muestra u oculta una fila del layout.
void layout_show_row(Layout *layout, const uint32_t row, const bool_t visible);
| layout | El layout. |
| row | Índice de fila. |
| visible | Visible u oculta. |
layout_margin ()
Establece un margen uniforme para el borde del layout.
void layout_margin(Layout *layout, const real32_t mall);
| layout | El layout. |
| mall | Margen para los cuatro lados (izquierda, derecha, arriba y abajo). |
layout_margin2 ()
Establece un margen horizontal y vertical para el borde del layout.
void layout_margin2(Layout *layout, const real32_t mtb, const real32_t mlr);
| layout | El layout. |
| mtb | Margen superior e inferior. |
| mlr | Margen izquierdo y derecho. |
layout_margin4 ()
Establece márgenes para el borde del layout.
void layout_margin4(Layout *layout, const real32_t mt, const real32_t mr, const real32_t mb, const real32_t ml);
| layout | El layout. |
| mt | Margen del borde superior. |
| mr | Margen del borde derecho. |
| mb | Margen del borde inferior. |
| ml | Margen del borde izquierdo. |
layout_bgcolor ()
Asigna un color de fondo al layout.
void layout_bgcolor(Layout *layout, const color_t color);
| layout | El layout. |
| color | El color. Pasando |
layout_skcolor ()
Asigna un color al borde del layout.
void layout_skcolor(Layout *layout, const color_t color);
| layout | El layout. |
| color | El color. Pasando |
layout_update ()
Actualiza la ventana asociada con el layout.
void layout_update(Layout *layout);
| layout | El layout. |
Observaciones
Es equivalente a llamar a window_update.
layout_dbind ()
Asocia un tipo struct con un layout.
void layout_dbind(Layout *layout, Listener *listener, type);
| layout | El layout. |
| listener | Notificará a través de este |
| type | El tipo de |
Observaciones
Ver GUI Data binding.
layout_dbind_obj ()
Asocia un objeto con un layout para visualizarlo y editarlo.
void layout_dbind_obj(Layout *layout, type *obj, type);
| layout | El layout. |
| obj | El objeto a editar. |
| type | El tipo del objeto. |
Observaciones
Ver GUI Data binding.
layout_dbind_update ()
Actualiza la interfaz del objeto asociado al layout.
void layout_dbind_update(Layout *layout, type, mtype, mname);
| layout | El layout. |
| type | El tipo de objeto. |
| mtype | El tipo del campo a actualizar. |
| mname | El nombre del campo a actualizar. |
Observaciones
Ver GUI Data binding.


