Create new application
This page has been automatically translated using the Google Translate API services. We are working on improving texts. Thank you for your understanding and patience.
I consider myself a technical person who chose a great project and an excellent way to carry it out. Linus Torvalds.
In Quick start and Generate NAppGUI binaries we have seen how to obtain the SDK, as well as compile and run the sample applications. Also, in Hello World!, we learned the basic structure of an application based on NAppGUI. The time has come to create our own applications, taking advantage of the CMake scripts included in the /prj folder of the distribution.
If your goal is to use NAppGUI as an external library in your projects, you can skip this chapter.
1. Desktop applications
To create a new desktop application, open the file /src/CMakeLists.txt and add the following line after # Your projects here!:
|
|
# Your projects here!
desktopApp("MyNewApp" "myapp" "osapp" NRC_EMBEDDED)
|
Then, rebuild the solution with CMake and open it with the corresponding IDE:
|
|
cmake -S ./src -B ./build cmake --open ./build |
The cmake --open command only works with the Visual Studio and Xcode generators. In Linux you will have to open it manually with the editor of your choice.
In case the solution was already open, it is possible that the IDE warns you that there have been changes, for example Visual Studio (Figure 1).

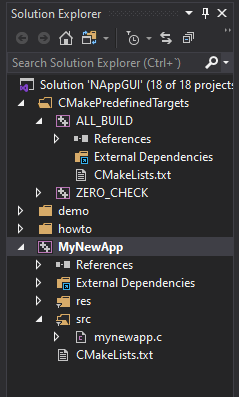
You will see that CMake has created a new project called MyNewApp inside the (Figure 2) solution.

MyNewApp just added to the solution.If you compile and run MyNewApp, you'll notice that it's nothing but the Hello, World! (Figure 3), since this is the default template for each new desktop application. An Application icon has also been assigned by default, but we can customize it later.

MyNewApp.Looking in detail at the syntax of the desktopApp command that we just added to the CMakeLists.txt, we have:
|
|
desktopApp("MyNewApp" "myapp" "osapp" NRC_EMBEDDED)
desktopApp(appName path depends nrcMode)
|
appName: The name of the application.path: Path relative to/srcwhere the project will be located (in this casenappgui_src/src/myapp). Any path depth is supported. For example,"games/myapp"will create the project innappgui_src/src/games/myappand"demo/games/myapp"innappgui_src/src/demo/games/myapp.depends: Libraries on which the application depends. At a minimum you will have to includeosappsince this is a desktop application. If the application needs additional dependencies, such as self-created libraries, we will write them below separated by semicolons (eg"osapp;physics;render"). In Create new library you have an example of applications with dependencies. Important: You only need to indicate the first level dependencies. CMake will recursively add the dependencies of the dependencies.nrcMode: How the application's resources will be managed. For now, we specifyNRC_EMBEDDED. We'll go deeper into them in the Resources chapter.
You can create as many applications within the same solution as you want. You just have to repeat the process, adding newdesktopApp()to theCMakeLists.txtscript.
2. Adding files
Going back to the MyNewApp project, we see that by default only one source code file (mynewapp.c) is created that contains the entire application. It is very likely that you want to split the code between different files. Create a pair of new files myfunc.c and myfunc.h inside nappgui_src/src/myapp from the IDE or directly from the browser. Open them and add these lines:
1 2 3 4 5 |
1 2 3 4 5 6 7 8 |
Open mynewapp.c and edit the function i_OnButton.
1 2 3 4 5 6 7 8 9 |
... static void i_OnButton(App *app, Event *e) { real32_t res = myadd_func(56.4f, 23.3f); textview_printf(app->text, "Button click (%d-%.2f)\n", app->clicks, res); app->clicks += 1; unref(e); } ... |
Rebuild the solution with cmake -S ./src -B ./build. The IDE, Visual Studio in this case, informs us again that there have been changes in the MyNewApp (Figure 4) project. Just press [Reload All].

[Reload All].Recompile and run MyNewApp to see the changes you just made. You can create as many files and subfolders inside the src/myapp directory as you need to better organize your code. Always remember to run cmake -S ./src -B ./build whenever you add or remove files from the project. CMake will update the solution by "cloning" the directory structure within the project (MyNewApp in this case).
At this point we recommend that you spend some time researching, compiling, and testing the examples in thedemoandhowtofolders.
3. Command line applications
Similar to the desktop apps seen above, you will be able to create console apps. Open /src/CMakeLists.txt and add this line after # Your projects here!:
|
|
# Your projects here!
commandApp("myutil" "utils/myutil" "core" NRC_NONE)
|
When regenerating the solution with cmake -S ./src -B ./build, Visual Studio will prompt you to reload the solution, just like our previous application did. A new project will have been created in nappgui_src/src/utils/myutil, but this time if you compile and run it no window will appear. You will only see a message in the Visual Studio console:
1 |
Hello world! |
If you open myutil.c you will find the code that generated the above output:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* NAppGUI Console Application */ #include "coreall.h" int main(int argc, char *argv[]) { unref(argc); unref(argv); core_start(); bstd_printf("Hello world!\n"); core_finish(); return 0; } |
Which is the typical template of a C program, to which the support of the core library has been included. From here, we can already modify the code and compile. CMake has already configured everything for us. Let's go back to the src/CMakeLists.txt to review the previous line:
|
|
commandApp("myutil" "utils/myutil" "core" NRC_NONE)
commandApp(appName path depends nrcMode)
|
appName: The name of the application.path: Path relative to/srcwhere the project will be located (in this casenappgui_src/src/utils/myutil).depends: Dependencies. A command line application does not require any "minimal" dependencies, as desktop applications do. We recommend including a dependency on Core ("core") as it contains a variety of functions that can make our task easier. However, you can set Osbs ("osbs") or even Sewer ("sewer") as minimum requirements.nrcMode:NRC_NONE,NRC_EMBEDDEDorNRC_PACKED. Resource distribution.
It goes without saying that we can add new files and subfolders to the project in a similar way as we did in desktop applications.
4. C/C++ Standard
NAppGUI has been created, almost entirely, in C90 language, adding the fixed type integers uint32_t, int16_t, ... (<stdint.h>) of C99. For certain parts of the project, C++98 has been used, but always encapsulated under a C90 interface. Therefore, an application or library can be created using only C90, which provides great portability between platforms and compilers.
In general, compilers allow you to check that your code conforms to certain C/C++ standards, issuing warnings or errors when it doesn't. By default, each new project created with desktopApp() or commandApp() will set C90 and C++98 as standards. This way, they will be compatible with the entire list of Compilers and IDEs supported by NAppGUI.
However, you may want to use a more modern standard for your new projects. In this case, you must indicate it at the end of the desktopApp or commandApp commands:
|
|
desktopApp("MyNewApp" "myapp" "osapp" NRC_EMBEDDED "C17;C++17")
|
In this case we will indicate that the application MyNewApp will use the C17 and C++17 standards instead of C90 and C++98, which are the default values.
- For the C compiler, the options will be:
C90,C99,C11,C17, andC23. - For the C++ compiler, the options will be:
C++98,C++11,C++14,C++17,C++20andC++23.
If the compiler does not support the indicated language version, the highest supported one will be set. It is the programmer's responsibility to use the compilers appropriate to the chosen standard.


